选择WordPress网站主题是网站搭建的第一步,网站的主题可以看成网站的皮肤。制作WordPress网站时,选择主题是将做出的最大决定之一。
选择完美的WordPress主题时,有很多事情需要考虑,因此决定很容易变得势不可挡。如果您喜欢别人网站的布局、功能和设计,那么这可能是找到适合您主题的绝佳捷径。
今天就跟大家分享几种检测WordPress网站主题的方法。
Wappalyzer

Wapplyzer是我超级喜欢的网站技术检测工具之一
网址:https://www.wappalyzer.com/
谷歌插件地址:https://chrome.google.com/webstore/detail/wappalyzer-technology-pro/gppongmhjkpfnbhagpmjfkannfbllamg
直接打开网址输入要检测的网站链接即可;安装谷歌插件使用起来更加方便

浏览的网页的时候,直接点击Wapplyzer谷歌插件,就可以查看网站搭建的系统,主题,插件,工具等等。
Builtwith

和Wapplyzer相似,Builtwith也可以快速检测网站的搭建技术
谷歌插件地址:https://chrome.google.com/webstore/detail/builtwith-technology-prof/dapjbgnjinbpoindlpdmhochffioedbn

浏览的网页的时候,直接点击Builtwith谷歌插件,就可以查看网站搭建的系统,主题,插件,工具等等。
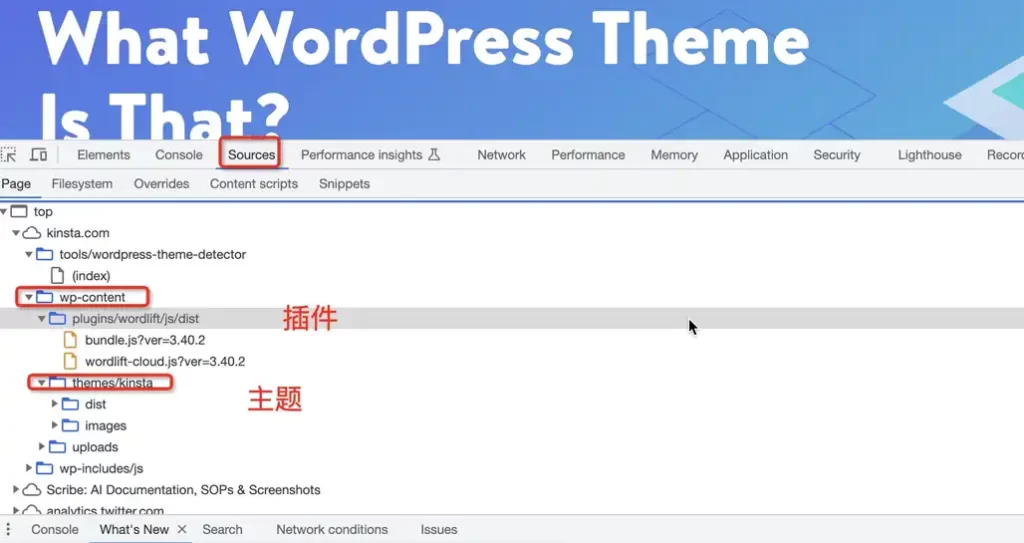
查看Sources

也可以鼠标🖱️右键点击检查,然后找到Sources,就可以找到wp-content/文件夹📁,展开有plugins/是该网页使用的WordPress插件;themes/是该网站使用的主题。
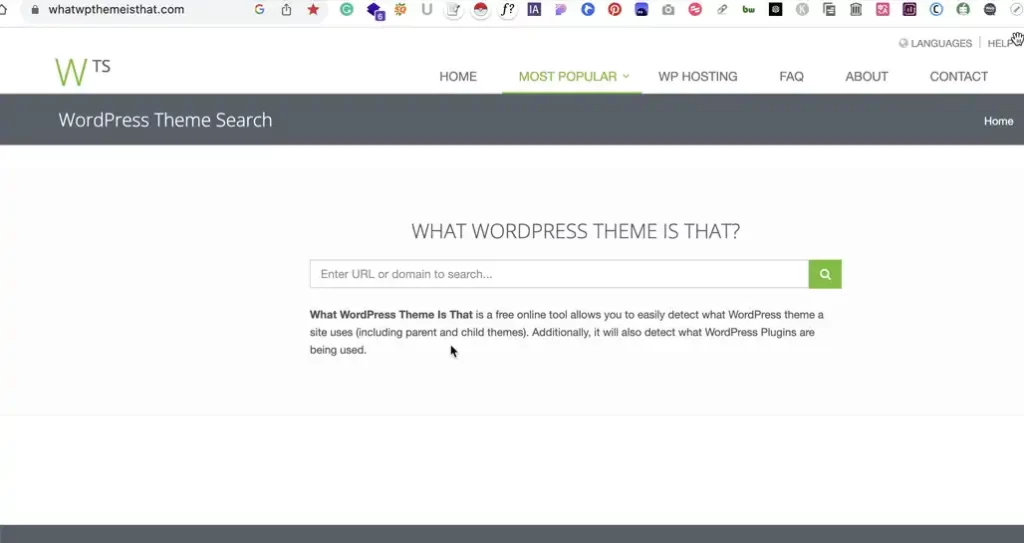
WordPress Theme Detector

如何你谷歌搜索🔍大法玩的溜,就可以快速找到检测WordPress主题检测的工具,比如https://whatwpthemeisthat.com/,把你想检测的网址输入进去,就可以查看网站使用的使用的主题以及插件了。
好了,关键词WordPress技术检测就先跟大家说到这里了,相信Shopify的网站主题和使用的App你也知道如何检测了。
债见~