网站外观设计也非常重要,我个人有点强迫症,我自己会把网站的web端和手机端,自适应性都要仔细调整好,力求提升用户的网页浏览体验。

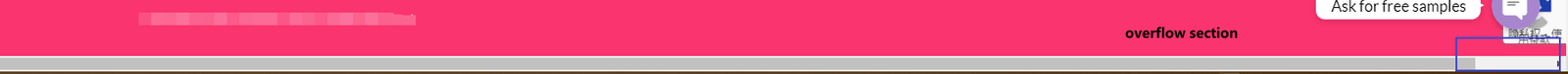
网站底部多出一个左右滑动的滚轴,就说明网页的宽度有问题,网页溢出了屏幕,我们就需要去调整好。
这里我就来跟大家分享2个来hide overflow的办法,防止网页过款,溢出屏幕。
Elementor设置

我这里设计和编辑网站外观,用的是Elementor。我们在编辑网页元素section的时候,找到外观layout,然后把overflow设置成hidden,这样的话,就是正正好好的了。
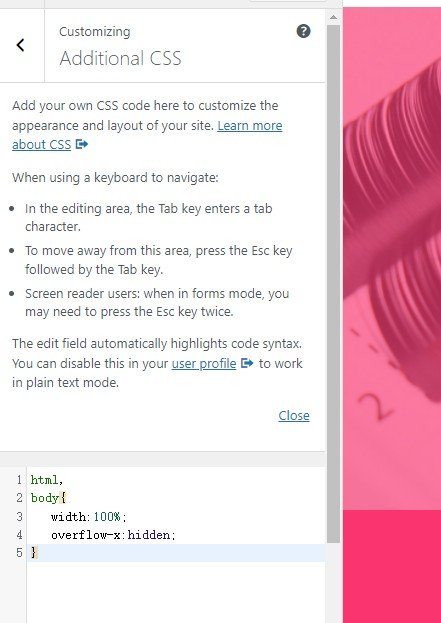
添加代码
找到WordPress外观appearance,然后点击自定义customize,


保存,就可以让网页100%展示了。
赶快去试试吧。