我们在用Elementor编辑器进行网页的设计过程中,可能会需要用到特别的字体(也就是WordPress默认字体和Elementor编辑器里面没有的字体),这个时候我们就需要去下载字体。
当你看到一个网站的字体风格你很喜欢,想要运用到自己的网站上,我们就可以把网站的字体文章下载下来,然后再上传到Elementor编辑器,这样我们就可以使用了。
鼠标右键检查
鼠标右键检查,开始查找网站字体文件存储的位置
找到网站字体文件

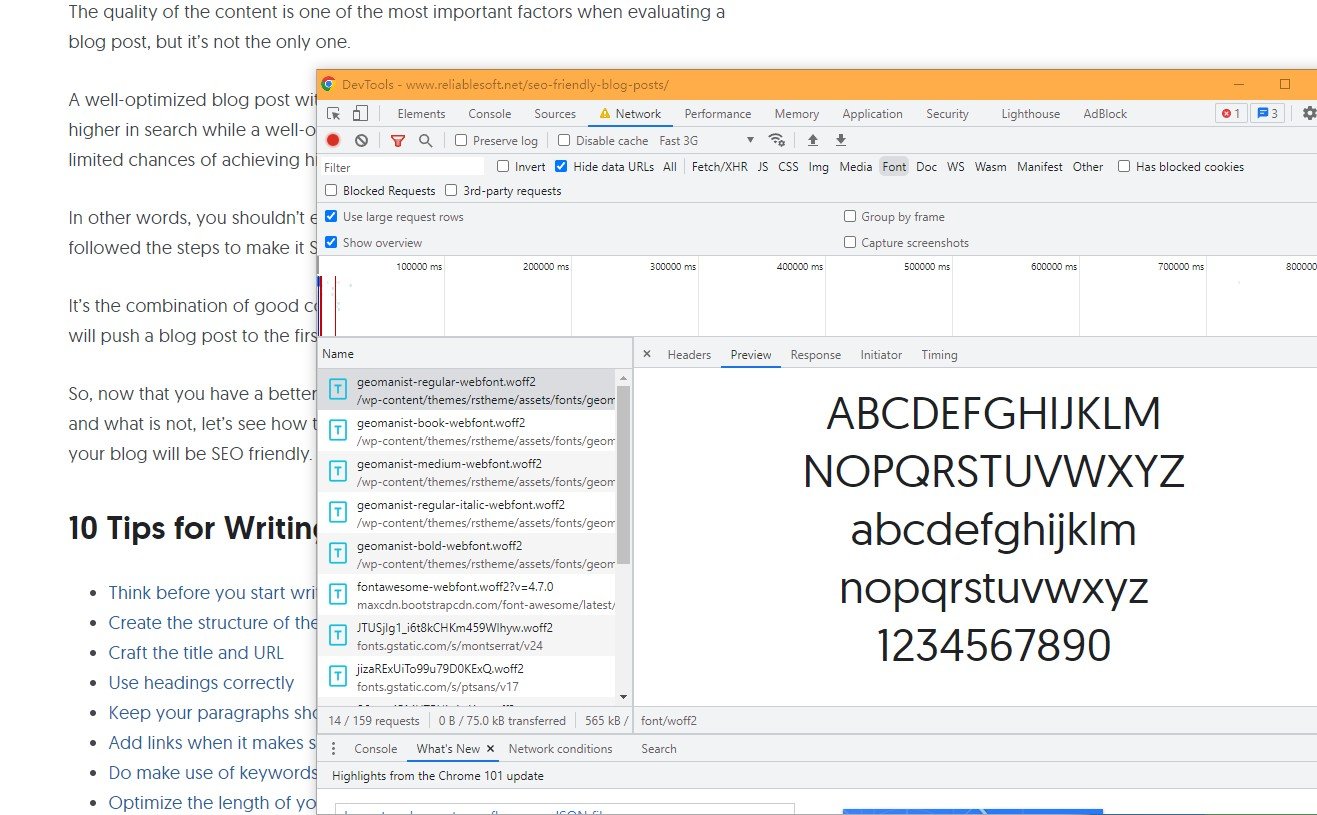
打开Network,点击Font (网页的文件字体就都存储在这里);
然后刷新页面,就可以看到网页的字体文件;点击字体可以预览字体
下载字体文件

然后双击字体文件,就可以将字体文件下载到电脑本地。我这次下载的字体文件格式为.woff2
上传字体文件到Elementor

打开Elementor的custom font面板,点击Add New新建字体geomanist, 然后就可以上传不同格式的字体文件。
这时候将我刚才下载的geomanist.woff2上传到WOFF2 FILE(字体的文件格式一定要是对应的),然后点击发布。
字体就成功上传了。
使用定制字体

然后我们在Elementor编辑器设计网页的时候,就可以在字库里的custom font文件夹找到我上传的geomanist字体啦。
以下是我的B站视频教程