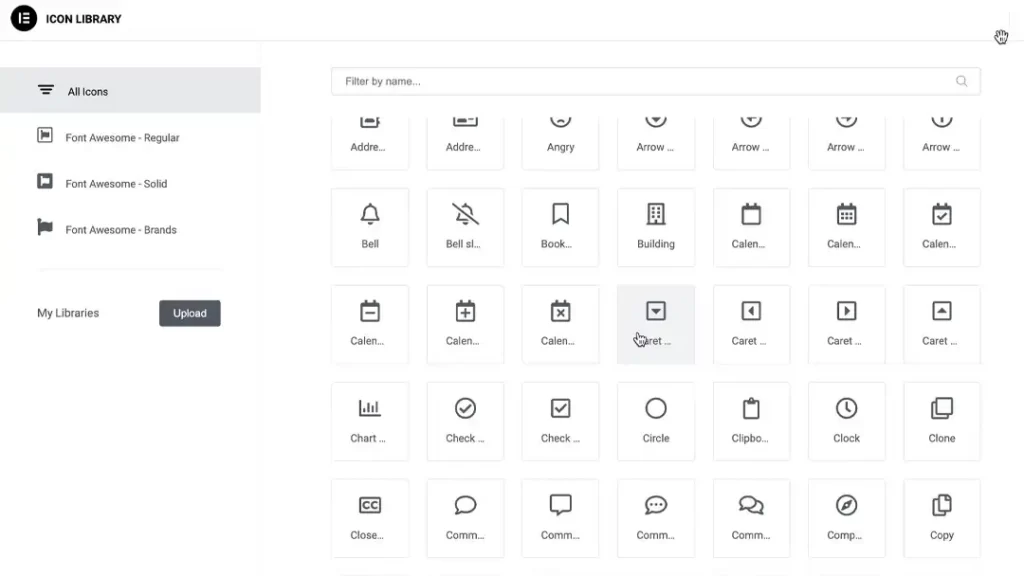
Elementor编辑器自带丰富的icon小图标库,在网页设计需要小图标的时候直接选择导入就可以使用了,非常方便。

今天跟大家说的是如何上传SVG文件来自定义你的网站小图标。
什么是SVG?
SVG代表可缩放矢量图形(Scalable Vector Graphics)。它是一种用于描述二维矢量图形的XML(可扩展标记语言)格式。与基于像素的位图图像(例如JPEG或PNG)不同,SVG使用数学公式来定义图形,这使得它们可以在任何尺寸下无损地缩放而不失真。
SVG优势
SVG图形是由一系列的绘图命令和属性组成,这些命令和属性定义了线条、曲线、形状、颜色和渐变等元素。由于SVG是基于文本的格式,所以它具有以下优势:
- 可缩放性: SVG图像可以在不损失质量的情况下以任何大小进行缩放,适用于从小图标到大型印刷品的各种尺寸。
- 矢量性质: 图像以矢量形式表示,因此图像元素由数学公式定义,可以轻松地编辑和修改。
- 小文件尺寸: 与位图图像相比,SVG图像通常具有较小的文件大小,因为它们不存储每个像素的信息,而只存储图形的描述。
- 交互性: SVG支持在图像内添加交互元素,如链接、动画和事件处理程序,使其在Web和应用程序中具有更丰富的用户体验。
- 文本编辑: 由于SVG是基于文本的,所以可以使用文本编辑器轻松地创建、修改和维护图像文件。
SVG广泛用于Web开发、数据可视化、图标设计、移动应用程序和印刷等领域。它可以在HTML文档中嵌入,也可以作为独立的图像文件使用,具体取决于需求和用途。
SVG Export谷歌插件
插件地址:https://chrome.google.com/webstore/detail/svg-export/naeaaedieihlkmdajjefioajbbdbdjgp

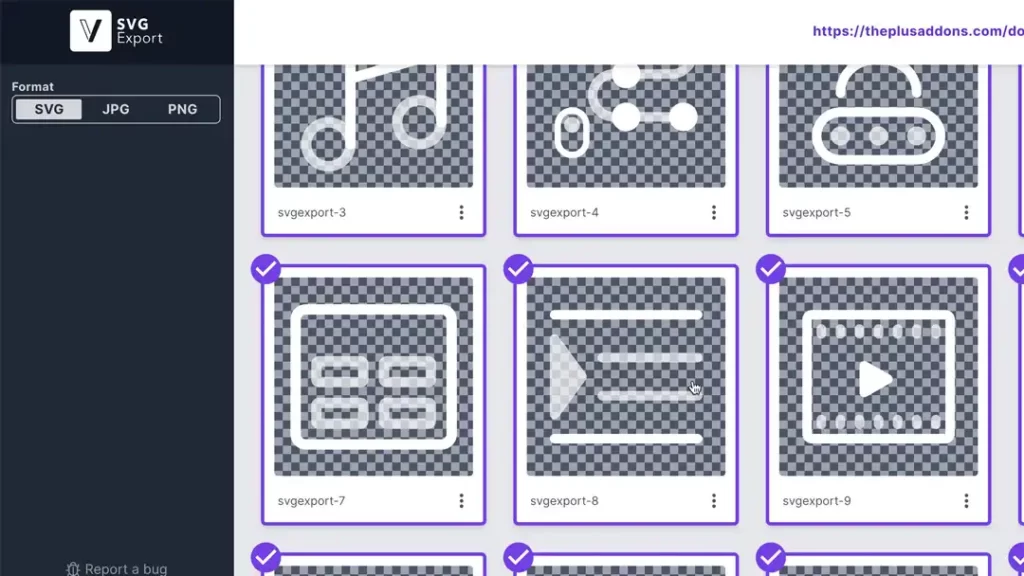
SVG Export工具,可以帮助我们快速🔜下载任何网页的SVG文件。

选择自己喜欢的SVG小图标下载到电脑本地
上传到Elementor
用Elementor打开你的网页,拖入Icon微件,然后选择Upload SVG上传SVG

自定义小图标颜色
Elementor里的Icon可以自由修改颜色,但是你会发现你从别的网页下载的SVG资源导入到Elementor没法修改颜色。
接下来开始自定义小图标的颜色
Custom CSS
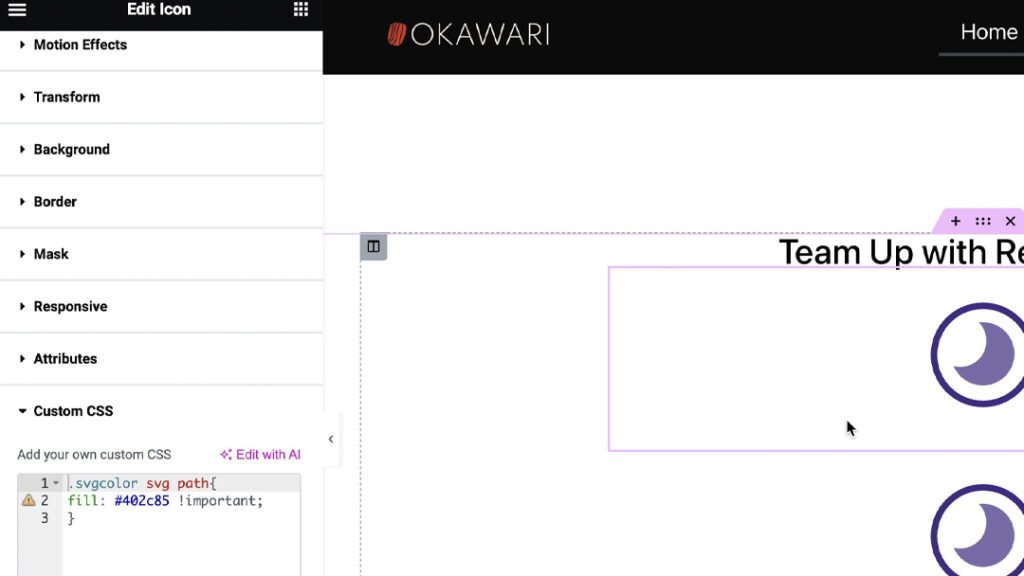
点击高级设置,然后在Custom CSS中添加代码
.svgcolor svg path{
fill: red !important;
}

fill你喜欢的颜色就可以了。
设置hover的颜色
.svgcolor svg :hover{
fill: pink !important;
}
SVG Color
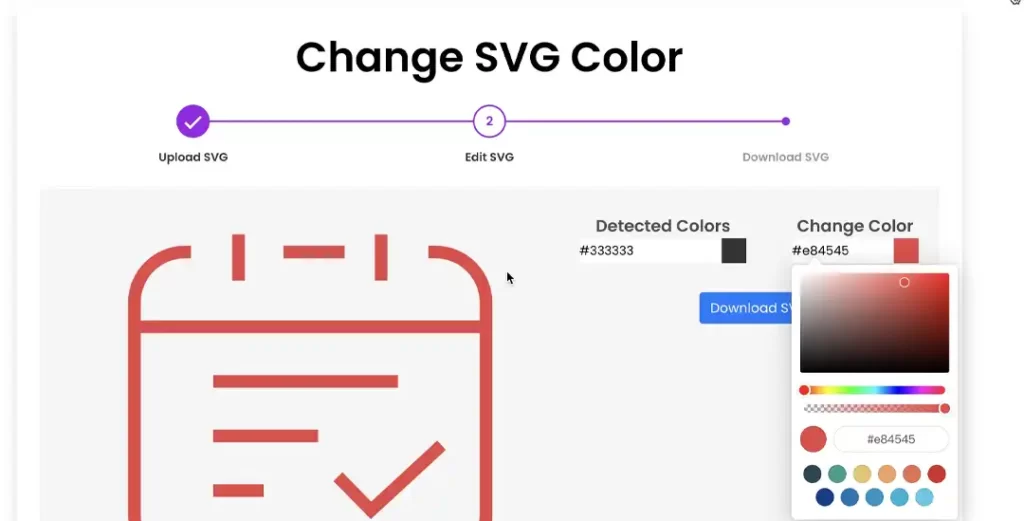
除了使用CSS代码,还可以在上传SVG文件之前用一些工具做颜色的处理

这个网站支持上传SVG文件和SVG代码,这样就可以自定义修改成和网站调性匹配的颜色了。
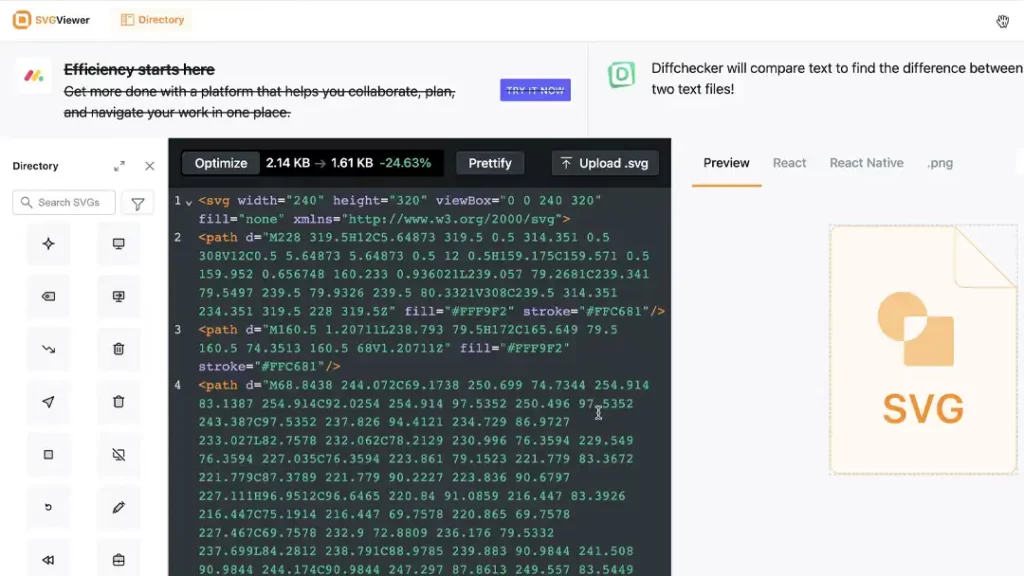
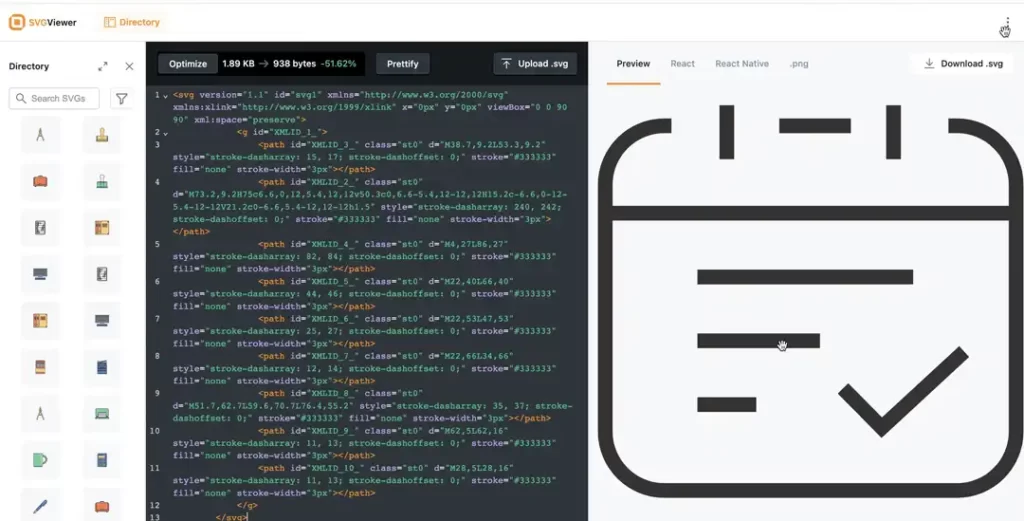
SVG Viewer查看器

如何使用SVG Viewer呢?

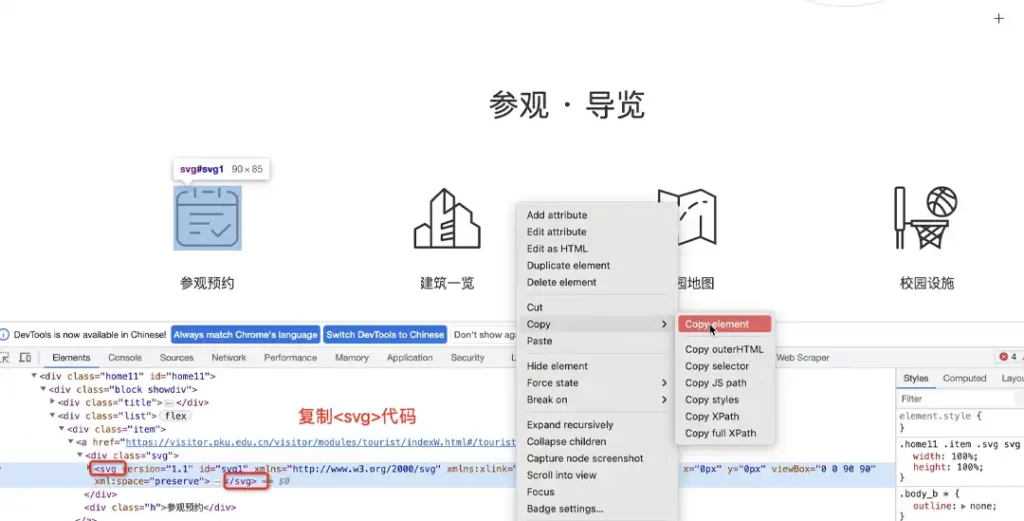
打开网页,选中你要查看的图标,鼠标右键检查,Element查看图标的代码
复制<svg>代码字段,这里是
<svg version="1.1" id="svg1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 90 90" xml:space="preserve">
<g id="XMLID_1_">
<path id="XMLID_3_" class="st0" d="M38.7,9.2L53.3,9.2" style="stroke-dasharray: 15, 17; stroke-dashoffset: 0;" stroke="#333333" fill="none" stroke-width="3px"></path>
<path id="XMLID_2_" class="st0" d="M73.2,9.2H75c6.6,0,12,5.4,12,12v50.3c0,6.6-5.4,12-12,12H15.2c-6.6,0-12-5.4-12-12V21.2c0-6.6,5.4-12,12-12h1.5" style="stroke-dasharray: 240, 242; stroke-dashoffset: 0;" stroke="#333333" fill="none" stroke-width="3px"></path>
<path id="XMLID_4_" class="st0" d="M4,27L86,27" style="stroke-dasharray: 82, 84; stroke-dashoffset: 0;" stroke="#333333" fill="none" stroke-width="3px"></path>
<path id="XMLID_5_" class="st0" d="M22,40L66,40" style="stroke-dasharray: 44, 46; stroke-dashoffset: 0;" stroke="#333333" fill="none" stroke-width="3px"></path>
<path id="XMLID_6_" class="st0" d="M22,53L47,53" style="stroke-dasharray: 25, 27; stroke-dashoffset: 0;" stroke="#333333" fill="none" stroke-width="3px"></path>
<path id="XMLID_7_" class="st0" d="M22,66L34,66" style="stroke-dasharray: 12, 14; stroke-dashoffset: 0;" stroke="#333333" fill="none" stroke-width="3px"></path>
<path id="XMLID_8_" class="st0" d="M51.7,62.7L59.6,70.7L76.4,55.2" style="stroke-dasharray: 35, 37; stroke-dashoffset: 0;" stroke="#333333" fill="none" stroke-width="3px"></path>
<path id="XMLID_9_" class="st0" d="M62,5L62,16" style="stroke-dasharray: 11, 13; stroke-dashoffset: 0;" stroke="#333333" fill="none" stroke-width="3px"></path>
<path id="XMLID_10_" class="st0" d="M28,5L28,16" style="stroke-dasharray: 11, 13; stroke-dashoffset: 0;" stroke="#333333" fill="none" stroke-width="3px"></path>
</g>
</svg>
然后粘贴到SVG Viewer里

点击download就可以下载到你的电脑本地。
赶快去设计你自己的网站小图标吧。