今天跟大家说说如何调整网页的页边距,让网页的手机端自适应。
Elementor编辑器
我最喜欢的使用的网页编辑器Elementor,它可以帮助我们轻代码甚至无代码的条件下,搭建出漂亮,美观,大气的网站。
网页的Margin, Padding, Border

Margin, Padding, Border是网页前端设计里的CSS属性,我们用了Elementor编辑器,就不用去废寝忘食的学习CSS网页前端设计,也可以很快的搭建出来漂亮外贸网站。
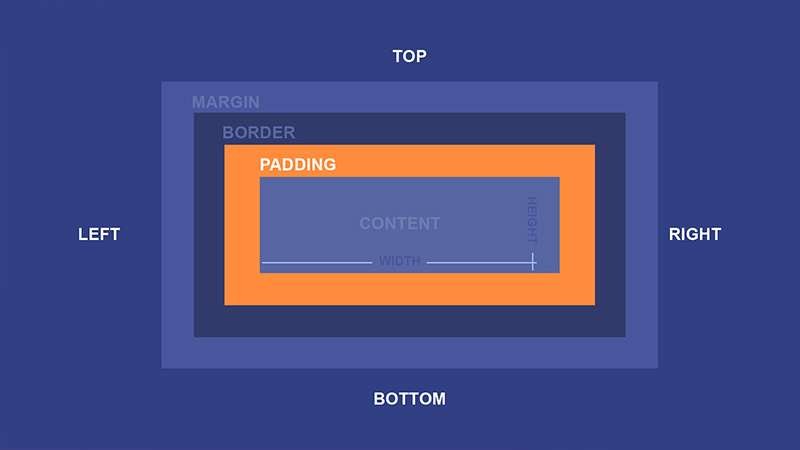
- Margin: 网页元素边框以外的留的空白,上下左右都可以留白
- Padding: 是网页元素内部的边距,上下左右都可以留边距
- Border:边框,可以设置边框的厚度
我们可以把网页的模块想象成一个一个的盒子,盒子里面承载的是内容content,盒子这个容器本身带有边框border(有一定的厚度,当然也可以厚度为0,也就是没有边框)。盒子外边的留白都叫margin,盒子内部的间距都叫padding。
那我们知道了Margin, Padding, Border,就可以很好的去设计你的网页元素了。
如何调整Margin, Padding
我们只要用了Elementor编辑器就可以很轻松的去设置调整网页元素的Margin和Padding

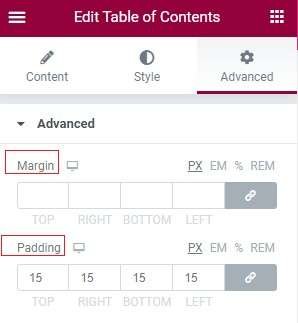
在用Elementor编辑器设计网页的时候,选择你要调整的元素section,然后点击advanced高级设置,就可以找到margin和padding设置,然后进行设置就可以了。
手机端调整

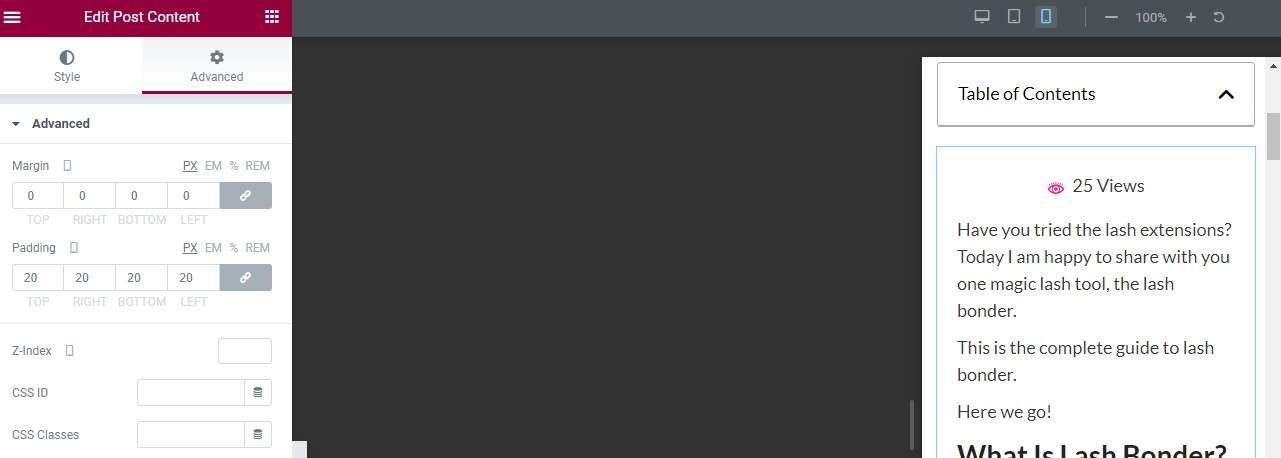
Elementor可以分别对电脑端web,手机端mobile 和平板tablet进行调整。
我建议手机端左右流出15~20像素的浏览,网页效果是刚刚好的,不会太拥挤,也不会太膨胀,大家根据自己的喜好进行调整就可以啦。
建站咨询
最后,大家有什么问题或者想说,都可以在留言区留言哦。如果大家需要建站服务,还可以随时咨询我哦,Peace Out~