今天跟大家分享话题:手把手带你WordPress后台操作
本教程对新手小白非常友好,建议收藏,需要的时候拿出来照着操作。
我们知道,对于初学者来说,WordPress 仪表板可能难以理解。学习仪表板是很多人对 WordPress 敬而远之的原因,因为他们认为对于不够“技术”的人来说太难理解了。我们想要详细描述 WordPress 仪表板的外观,并定义一些使用的主要术语以及企业主如何使用它。
了解 WordPress 管理仪表板:初学者指南
如何登录到WordPress后台
WordPress后台默认的登录链接是:https://yourdomain.com/wp-admin/
输入你的账号(可以是邮箱,也可以是昵称)和密码,即可登录

然后就会进入到你的WordPress网站后台
注意:忘记你的WordPress密码也不用太慌张,可以从服务器后台进入到WordPress后台。
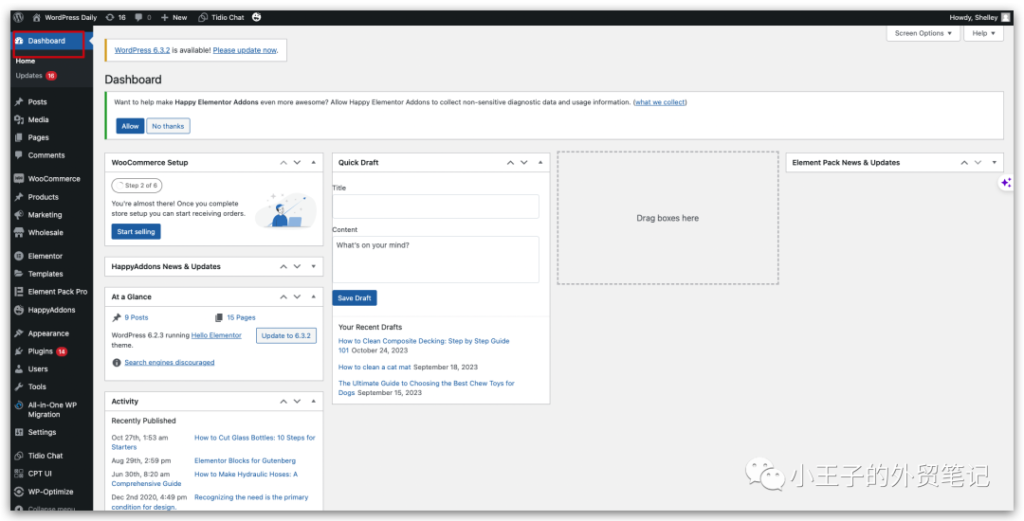
进来的界面就是这样子的:

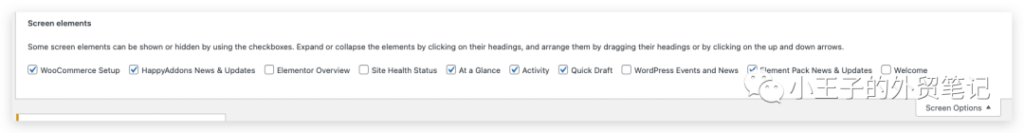
点击Screen Options,可以自定义你的后台选项卡
第一次登录WordPress后台的时候,就可以把无关紧要的选项卡都可以隐藏起来,后台界面就会干起来干净整洁

然后,将出现一个下拉菜单,可以在其中选择想要在仪表板上看到的内容。

上面的一些选项(是已经安装激活的插件)不会包含在您的选项中,因为你没有安装插件,但它看起来与此类似。
Posts 博客文章
进入的方式有2种:
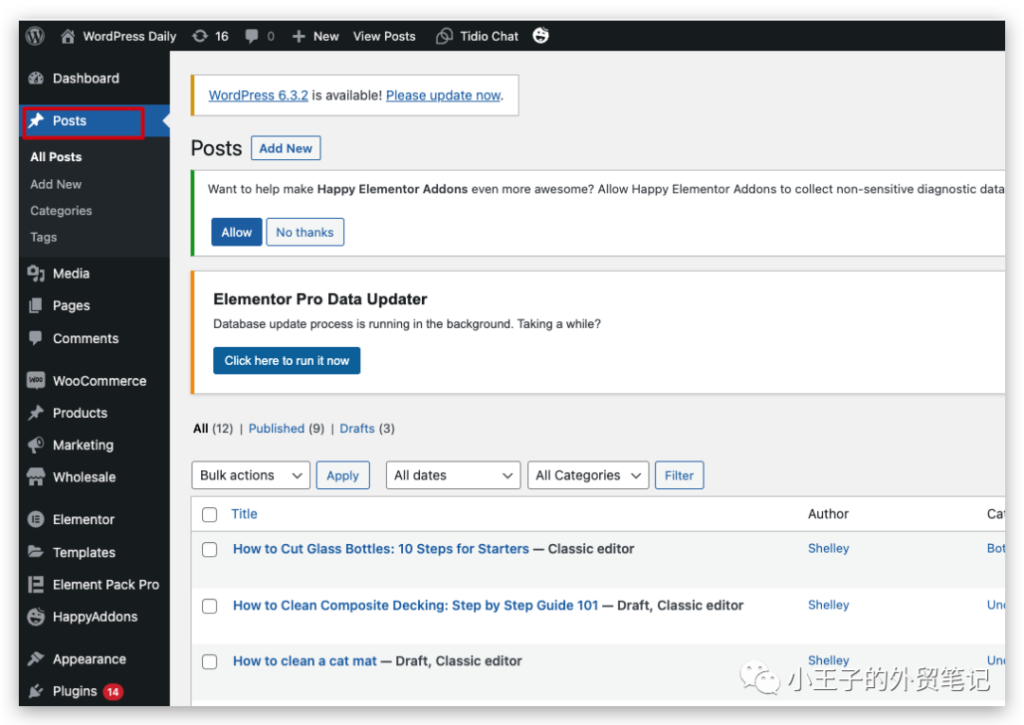
1)点击Posts,就可以插件网站后台你创建的所有文章

点击Add New就可以创建新文章

2)也可以从顶部任务栏,点击+New,找到Post创建新文章

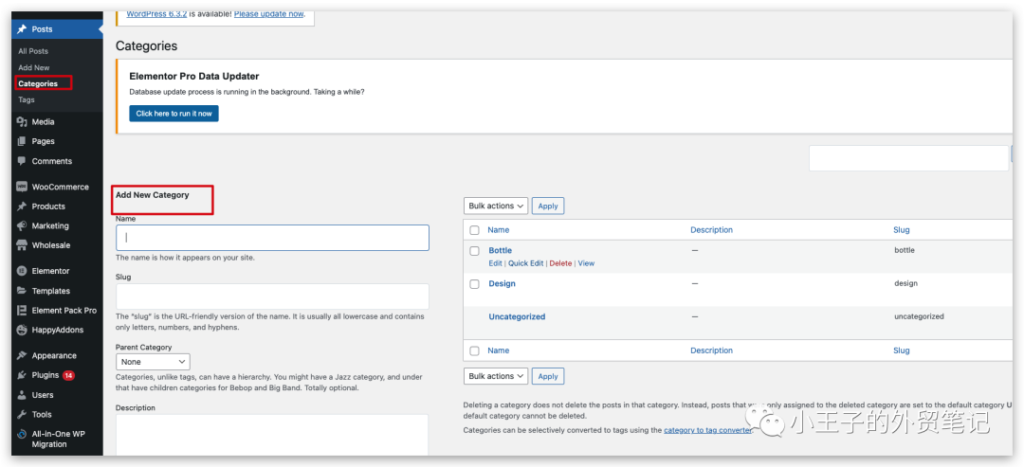
文章发的比较多之后,可以点击Categories创建文章类目,管理文章

比如,关于WordPress建站相关的,就可以创建WordPress SEO,Content Marketing,Plugins等等不同的分类,对你的网站进行清晰的内容管理。
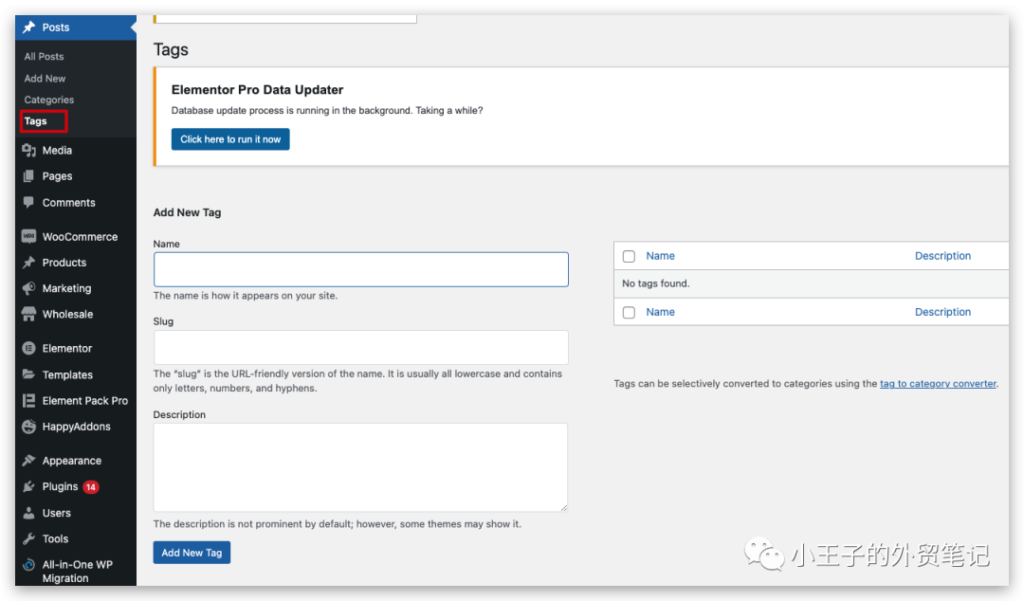
在此项下,也可以点击tags去创建标签

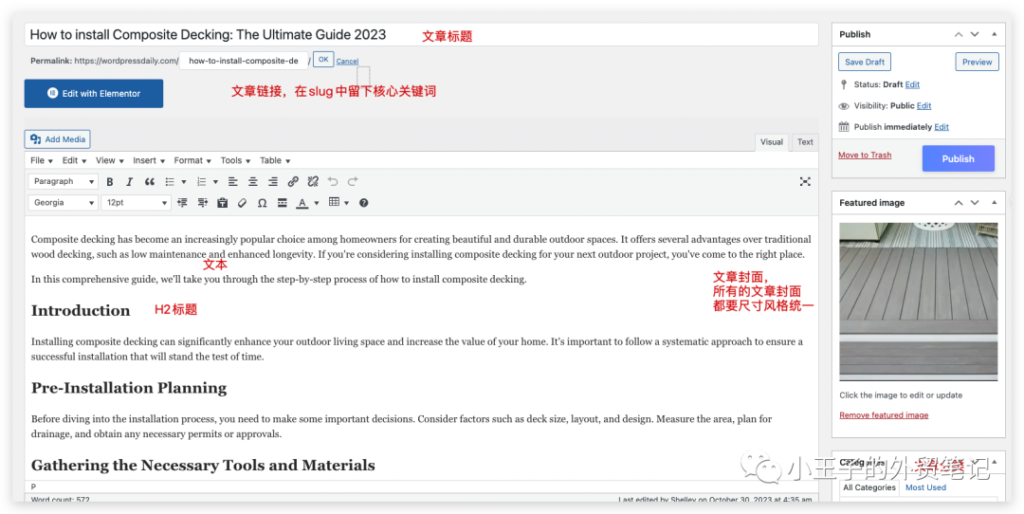
创建新的文章的示例如下:

文章的内容要包括:
- 文章标题
- 文章链接url:slug中留核心关键词
- 文章内容:和Word文档的编辑界面类似,编辑方法也是一样的。文章内容要图文并貌。
- 文章封面
- 勾选文章分类
- 文章标签
我这里用的经典编辑器classic editor(WordPress默认的编辑器是古腾堡区块编辑器,以后会跟大家分享古腾堡编辑器的具体操作教程)
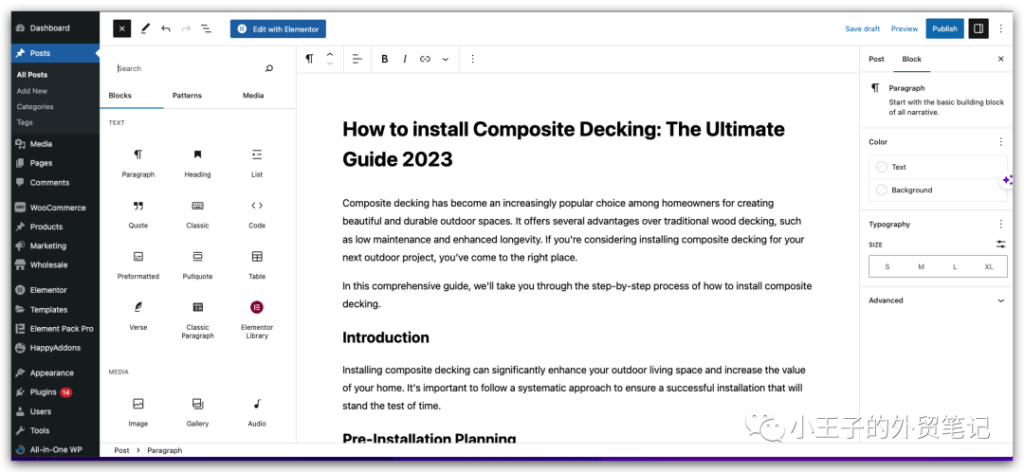
以下是古腾堡编辑器的界面

Media 媒体
点击media进入媒体

媒体,这里管理你的所有图片、视频、PDF 等文件。点击Add new就可以上传你需要的图片,视频等等文件,相当于我们的媒体库。
Pages 页面
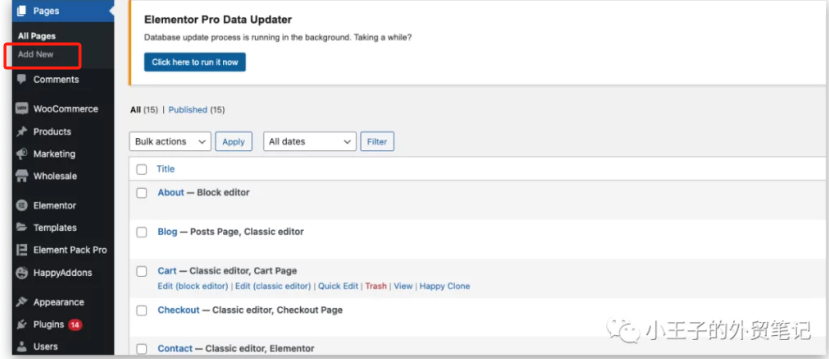
页面位于媒体之后。页面是您网站的主要锚点。点击左上角的:Add New就可以创建网站的页面

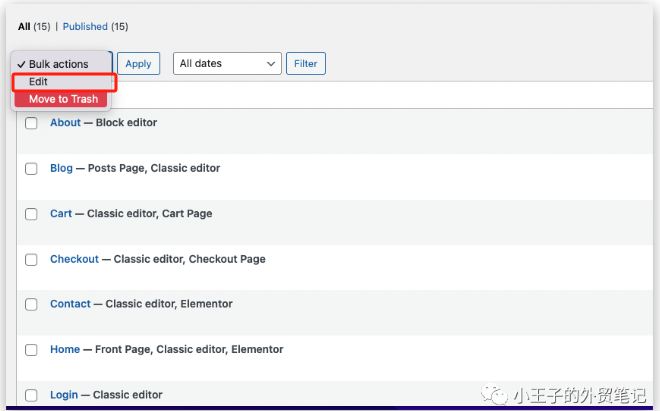
Edit 编辑,进入页面的编辑状态

Move to Trash拖拽进垃圾箱


垃圾箱里的页面,也可以永久删除Delete Permanently,也可以恢复到草稿箱Draft,进行再次编辑和发布
下图是网站搭建的一些页面,大家可以参考

网站搭建需要哪些页面,也可以参考此篇文章,了解外贸独立站所具备的基本页面类型有哪些。
网页重要的页面,都可以加入网站的菜单中。
WooCommerce产品管理
对于外贸独立站来说,大多都需要创建和管理产品,这里我们需要安装WooCommerce插件。安装插件之后,点击WooCommerce的设置

然后点击Products,指定一个页面作为产品页面
然后回到左侧功能栏,点击Products来创建和管理产品

以下是产品设置中各个标签的含义:
- All products:创建所有的产品都展示在这里
- Add New:创建新产品
- Tag: 添加产品标签
- Categories: 创建产品类目(和文章类目一样,可以添加到菜单里)
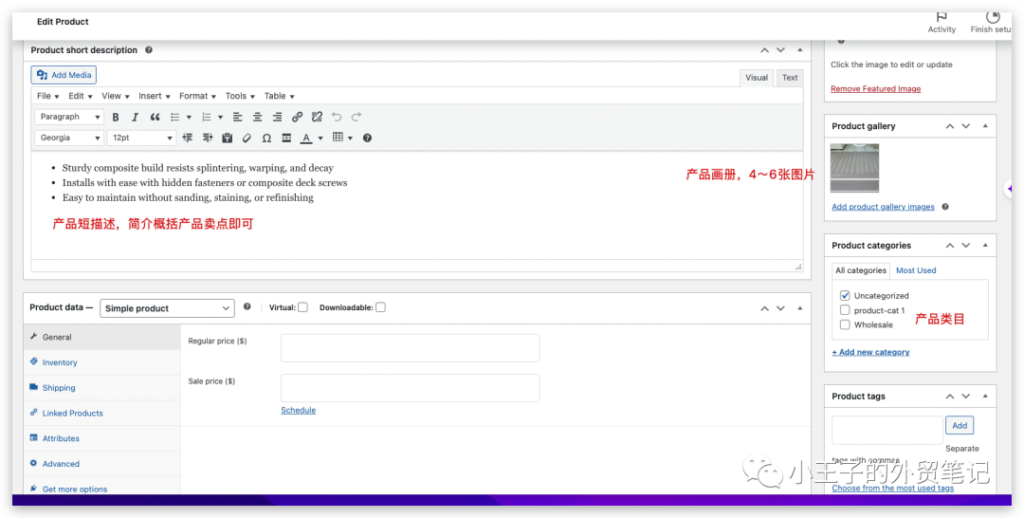
创建新产品


创建新产品的内容一般要包括:
- 产品标题
- 产品链接
- 产品详情描述
- 产品短描述
- 产品类目
关于产品页面的详细内容,可以戳外贸独立站所具备的基本页面类型有哪些?了解查看产品聚合页和产品详情页的内容。
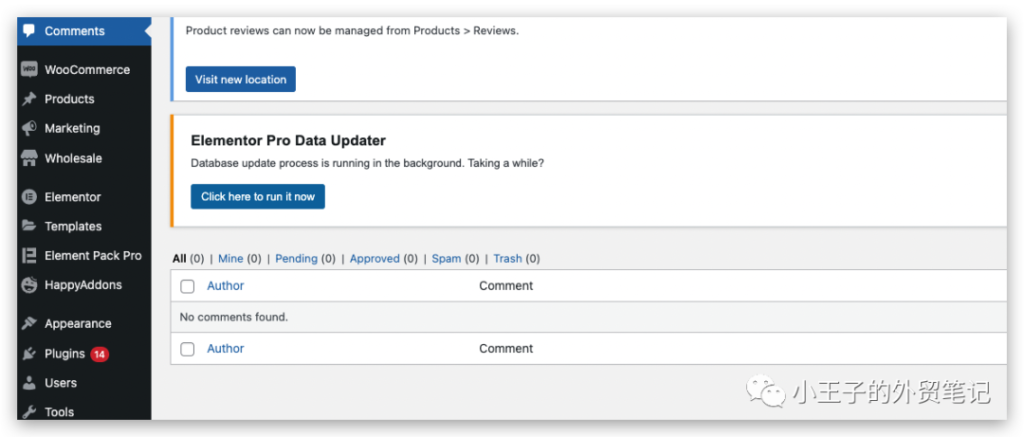
Comments 评论

然后你就会看到评论。其中包括您博客上留下的所有评论。全新的网站后台不会有任何评论。
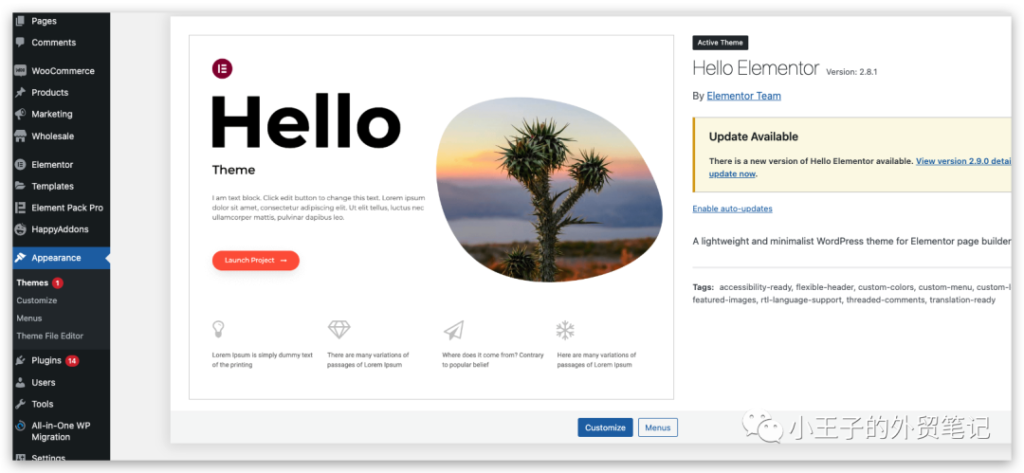
Appearance 外观

点击外观是管理网站主题的地方:
Themes 主题
如何选择网站的主题戳如何选择你的WordPress主题?
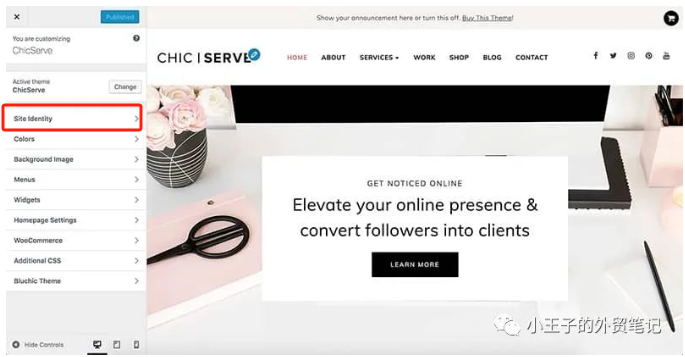
Customize 自定义你的主题
这里根据根据你选择的主题不同,要设置的地方也有所不同
点击Site Identity设置你的网站标题Site Title和描述Tagline(这对网站的SEO非常重要‼️)
同时设置:logo和icon


logo是打开网站看到的
icon是在浏览器顶部看到的小图标

在谷歌搜索的时候,也会展示出来

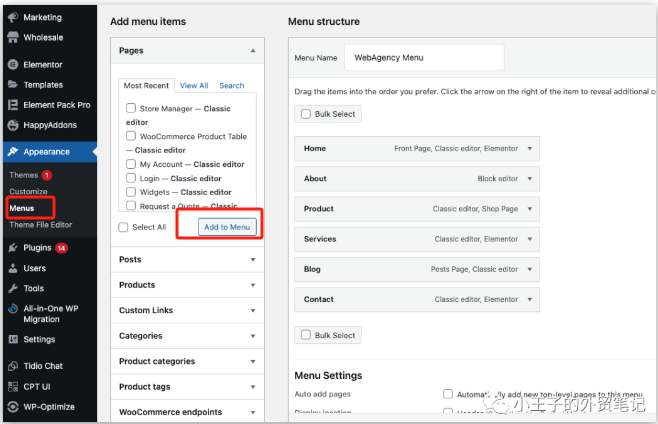
Menus 设置网站菜单

把你需要的页面戳拽到菜单里

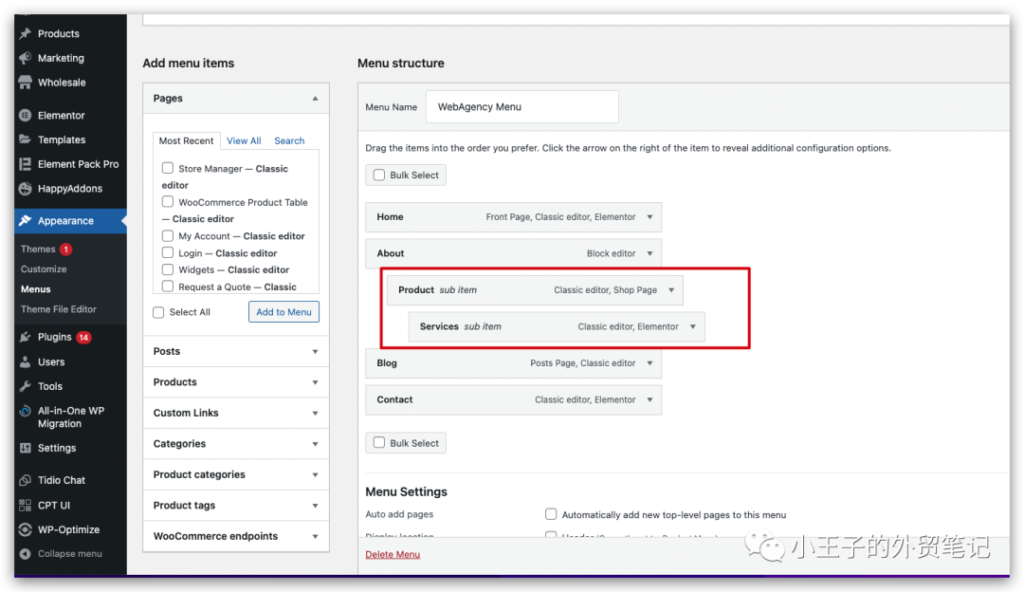
直接拖拽,就可以调整一级菜单,二级菜单,三级菜单等。也不是所有的独立站都需要这么多菜单界面,所以您很可能不需要将其用于任何用途。
Plugins 插件

插件Plugins可以满足你网站各种想要的功能,比如Tidio插件可以实现在线聊天的功能,戳此文章了解如何使用Tidio在线聊天插件
Yoast SEO,Rank Math等等是SEO功能。
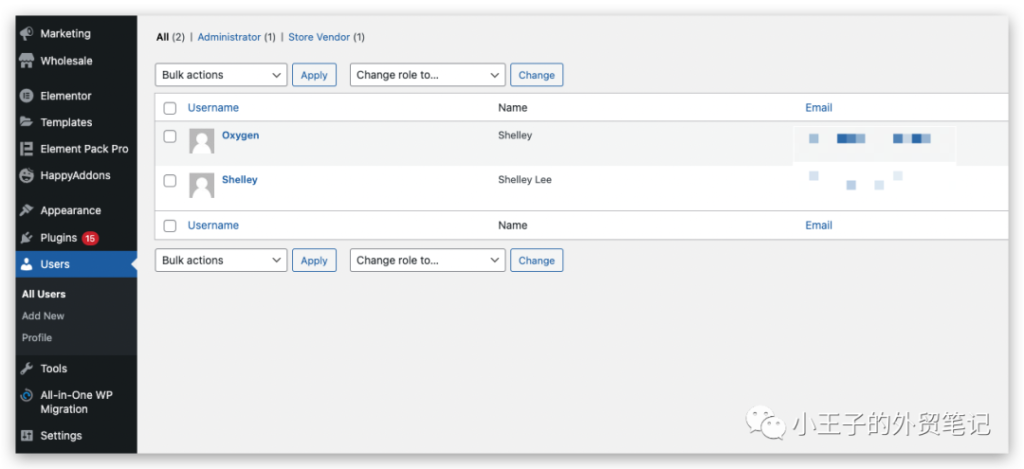
Users 用户

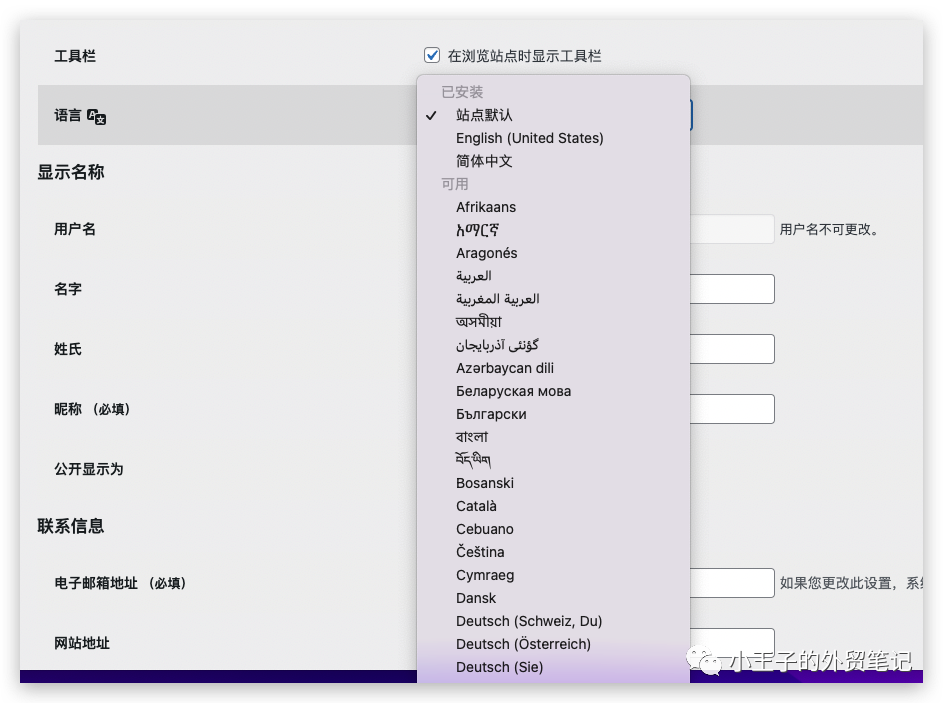
在这里,可以添加和删掉用户。设置网站的语言

把用户设置成不同的权限

还可以设置用户的头像

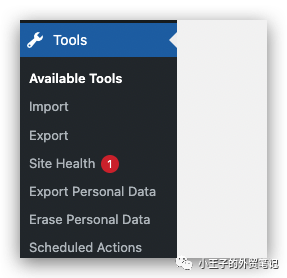
Tools 工具

工具包含执行一些非常规管理任务的选项。作为初学者,这个地方用的不多,平时也不需要。
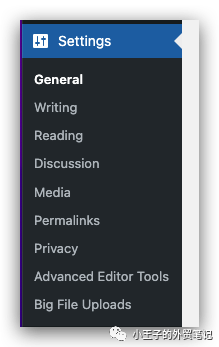
Settings 设置

设置选项可能与上面的有所不同,但是必须要设置的包括:站点标题Title和副标题Tagline,站点标题和副标题对SEO至关重要
另外url在设置好安全锁🔐SSL证书之后,务必检查是否已经添加好s,变成https://

设置好站点语言,一般是英语新用户的角色,可以是订阅者,贡献者,作者等(千万不要设置成管理者)

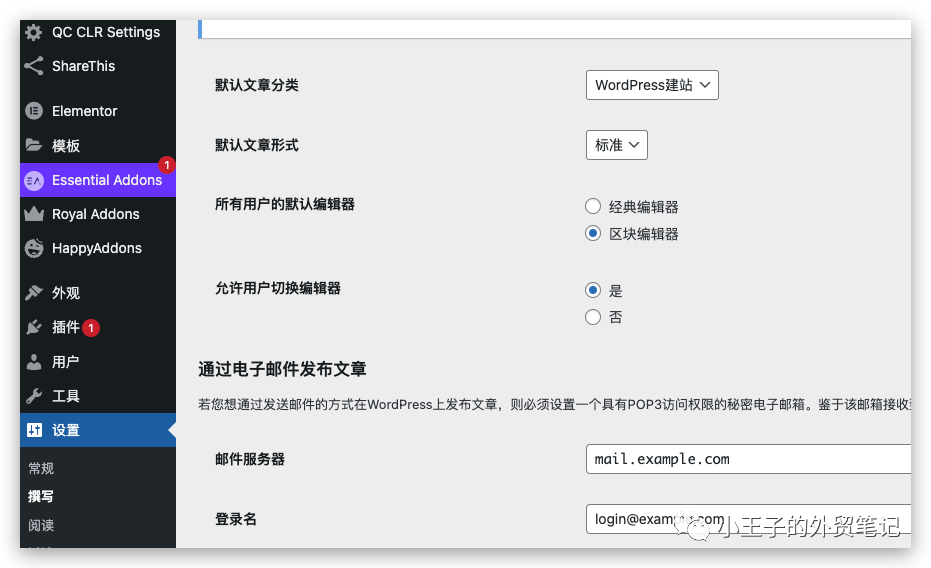
可以设置好网站的编辑器(安装Classic Editor经典编辑器可以实现切换编辑器)

设置好网站的主页和文章页

如果网站还在筹备搭建阶段,务必关掉建议搜索引擎不索引本站点,等网站上线之后再放开收录。
B端独立站,或者不需要评论的站点,记得将评论关掉

固定链接设置成文章名(为了SEO友好,必须设置文章名)

今天就先说到这里啦,下次再见哟
如果有任何关于WordPress的问题以及建站咨询,欢迎大家随时沟通哦。