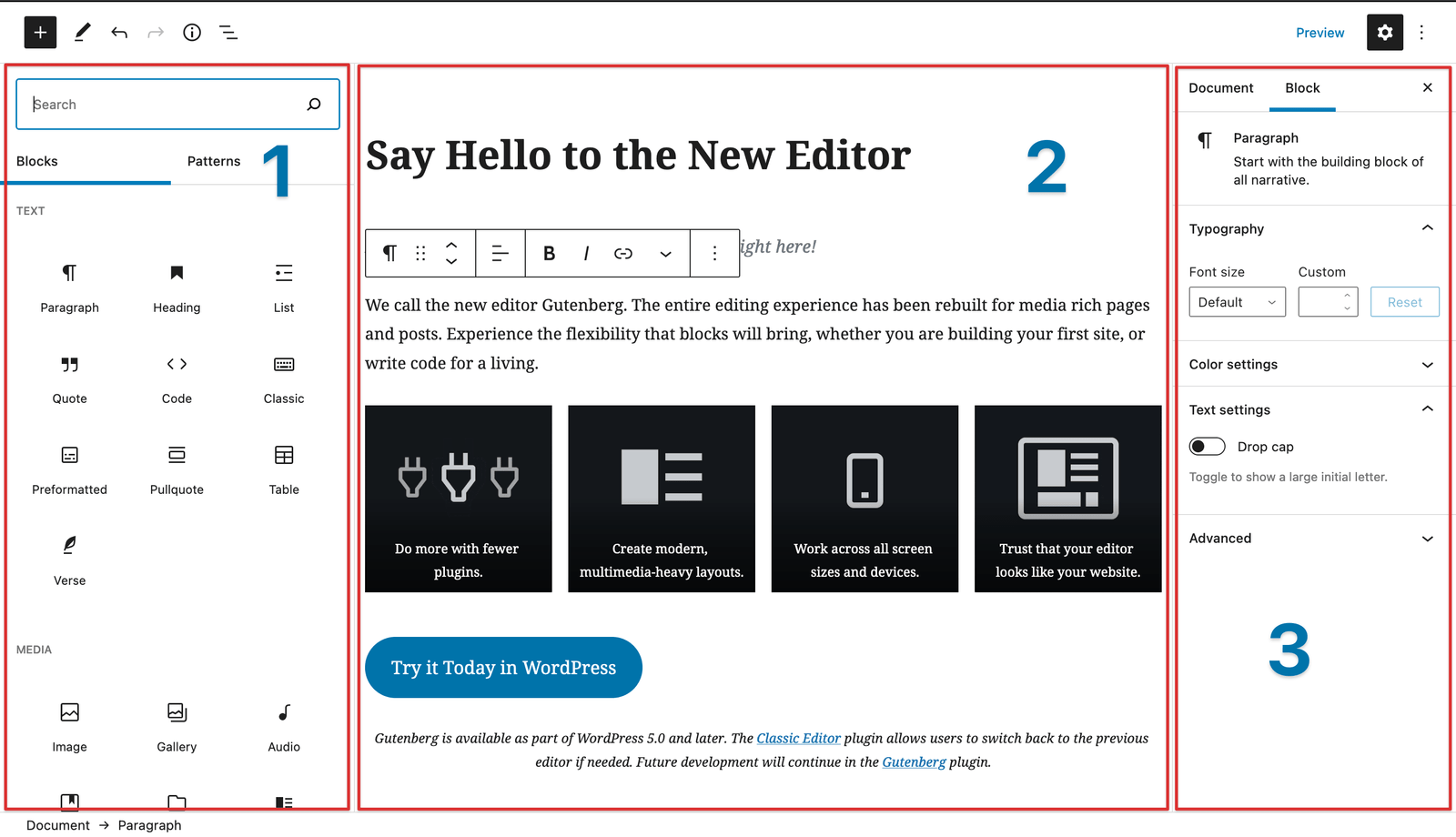
从WordPress 5.0系统开始,后台就开始强制使用谷腾堡编辑器Gutenberg

Gutenberg谷腾堡编辑器,也就是区块编辑器block editor,在编辑网页的时候,你需要什么功能,就可以拖拽小区块,每个区块都是各自独立的,你可以用block editor编辑各种各样丰富的页面出来。
氮素,网页的版面,博客页面的版面,我都会用Elementor网页编辑器提前设计好,只要页面模板page template设计好,就可以直接调用模板,就不需要用谷腾堡编辑器一点点制作了,就巨方便,巨节省时间。
还有就是使用谷腾堡编辑器之后呢,就觉得非常的繁琐,不方便,所以还是喜欢用古老的经典编辑器。不知道有没有和我一样的盆友呀。
今天我就来跟大家说说如何禁用谷腾堡编辑器。
安装经典编辑器插件

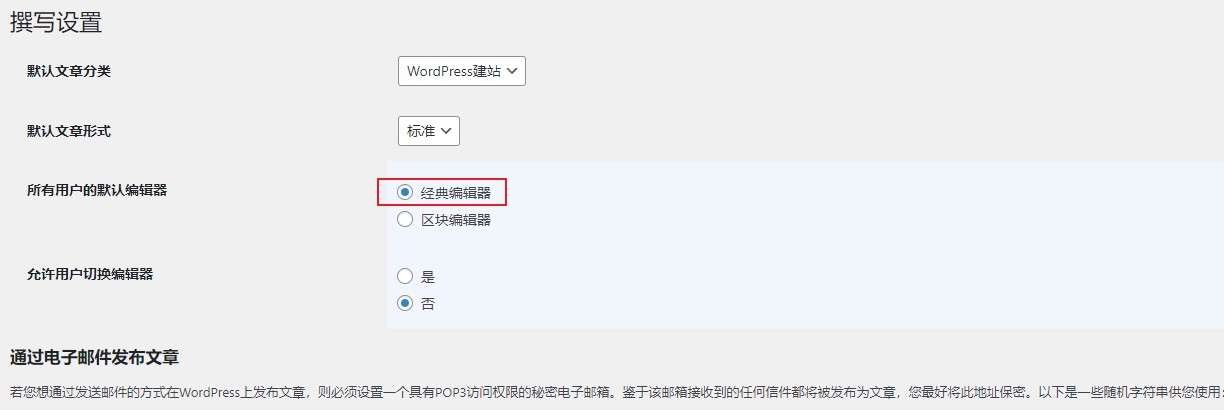
切换Block Editor和Classic Editor
安装classic editor就可以禁用Gutenberg谷腾堡编辑器,回到原来熟悉的经典编辑器的界面啦。

当然了,你还可以在classic editor里面设置,让classic editor和block editor切换着用,非常的方便,两种风格的编辑器,你想怎么用就怎么用。
经典编辑器界面

经典编辑器的功能非常的少,字体加粗,字体倾斜,项目符号列表,编号列表,段落引用,左对齐,右对齐,居中,添加链接,插入more标签这些最最基本的小工具。
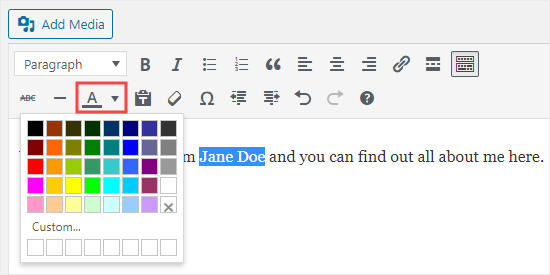
自定义字体颜色
经典编辑器也可以自定义字体颜色哦。

点开经典编辑器的这个小图标,就可以展开隐藏工具栏,使用更多的小工具。包括删除线,水平线,字体颜色,粘贴为文本,清楚格式,特殊符号,减少缩进量,增加缩进量,撤销,键盘快捷键。

然后就可以对字体颜色自定义啦。你可以选择默认的字体颜色,也可以把你喜欢的颜色色值粘贴进去,这样你的字体颜色就可以随心所欲啦。
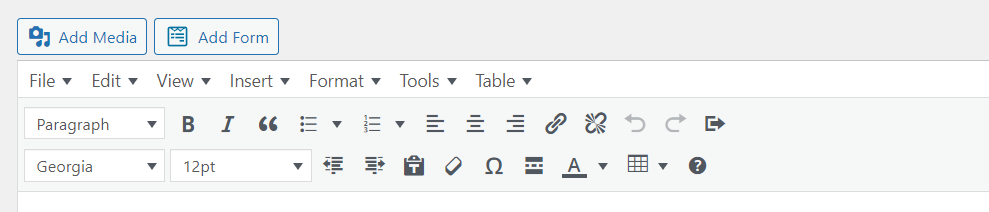
TinyMCE编辑器

默认的WordPress经典编辑器,功能比较简陋,我们还可以安装TinyMCE编辑器来增强你的WordPress经典编辑器功能

TinyMCE Advanced,WordPress 经典编辑器增强版,最近一次更新在4周前,使用人数有一百万+。 这款插件中常用的功能都有,像表格、粗体、斜体、下划线、删除线、上标、下标、插入代码、清除格式、锚点、水平线、特殊字符等。对于一般人来说,够用了。
类似的可以增强经典编辑器的插件,还有Kindeditor For WordPress

赶快开始回到你的经典编辑器吧!