今天跟大家说说如何添加anchor link。
什么是Anchor Link?

Anchor Link就是锚链,就好像航船的锚。我们点击Anchor Link,就可以快速跳转到当前页面的相关位置。
Anchor Link的作用
当你的网站文章博客内容特别长的时候,用户在浏览查找相关的内容的时候,就比较吃力。这个我们添加Anchor Link,就可以让用户快速跳转到当前页面的相关内容了。
- 用户体验:Anchor Link可以给用户带来更好的用户浏览体验。
- 利于SEO:文章的Anchor Link也可以被谷歌抓取,成为sitelink,展示在谷歌搜索的SERP中。
经典编辑器手动设置Anchor Link
如果你的网站用的经典编辑器,就可以手动设置Anchor Link,步骤如下
添加锚链
选择锚文本,添加链接🔗,设置成“#anchor-link”

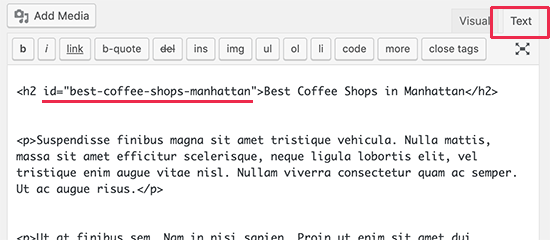
添加id属性

用“文本”模式打开你的网页编辑界面,找到设置的anchor link的id值;然后将id添加到你想跳转的位置,也就是H2标签的位置
像这样:<h2 id=”anchor-link”>
Elementor的Table of Content

如果你用Elementor编辑器,就太简单了,在设计文章的时候,拖进来Table of Content小部件,就可以轻松搞定
赶快是试试吧。