在这篇文章中,我们将向您展示如何结合使用Elementor和WooCommerce Product Table来实现更好的定制WordPress网站,并增加WooCommerce商店的销售额。
WordPress使构建网站并快速启动变得容易。WooCommerce将任何WordPress网站转变为功能齐全的在线商店。但是,如果您坚持使用它们的默认选项和功能,那么您将面临创建可能不适合您业务需求的模仿网站的风险。找到最佳工具来设计和自定义您的网站至关重要,直到它恰到好处。
幸运的是,有成千上万的WordPress和WooCommerce插件可以为您的商店添加额外的功能 – Elementor本身是自定义WooCommerce产品页面的最简单方法。
幸运的是,WooCommerce产品表和Elementor并非如此。这两个插件都可以让您对网站的外观和功能进行更高水平的控制——它们可以一起使用以获得更好的效果。
在这篇文章中,我们将介绍这两个插件并解释它们之间的关系。然后,我们将向您展示一些示例,说明如何在WordPress网站上一起使用它们。一起来看看吧!
WooCommerce Product Table和WooCommerce Elementor微件的简要介绍
正如我们上面提到的,有大量的WordPress插件可供选择,可以帮助您设计一个更好的WordPress网站,以满足您的需求。

Elementor页面构建器插件为您提供了一个全新的界面,用于设计网页和创建内容。通过选择和自定义庞大的小部件、块和布局库,您可以更好地控制网站的组合方式。
另一方面,WooCommerce产品表是一个更有针对性的解决方案:

此插件可帮助您添加动态,可自定义的表格,列出您的WooCommerce产品。这些表格可用于各种应用程序,但与WooCommerce的集成使它们非常适合以用户友好和有吸引力的方式显示产品和服务。
Elementor和WooCommerce Product Table可以顺利地协同工作,并提供非常不同的功能。结合使用,您可以使用它们来实现一些非常有益的效果,从而增加您的WooCommerce商店的销售额。
Woocommerce Product Table产品表和元素
稍后,我们将向你展示如何在您自己的网站上开始使用WooCommerce产品表和Elementor。但首先,让我们看一个真实的例子,说明您可以通过此集成完成什么。
面包含四个可扩展的“手风琴”选项卡,由 Elementor 提供。展开后,每个选项卡都显示使用WooCommerce产品表设计的订单:
在这些表格中,您可以找到每个菜单项的相关详细信息,包括每个菜单项的描述和价格。您还可以选择数量,选择产品变体选项,例如尺寸和辣度,并在结账前将您喜欢的任何内容添加到购物车中。
该网站背后的设计师尝试了许多不同的插件组合,然后确定这是最有效的。Elementor手风琴功能使一切井井有条且用户友好,而WooCommerce产品表则为动态和用户友好的订购系统提供支持。
如何将Woocommerce Product Table与Elementor页面构建器一起使用
当涉及到同时使用这两个插件时,天空是极限——这些只是其中的几个选项。通过一些实验,您可以使用我们将演示的相同基本过程将各种页面放在一起。
首先,当然,您需要确保在您的网站上设置了这两个插件。安装Elementor和设置WooCommerce产品表既快速又轻松。您还需要安装和激活WooCommerce本身。
将Woocommerce Product Table添加到文本编辑器或简码小部件
让我们从最基本和最有用的应用程序开始。如果您只想在 Elementor 网站上使用动态产品表,您可以将其添加到小部件中,以便它显示在前端。
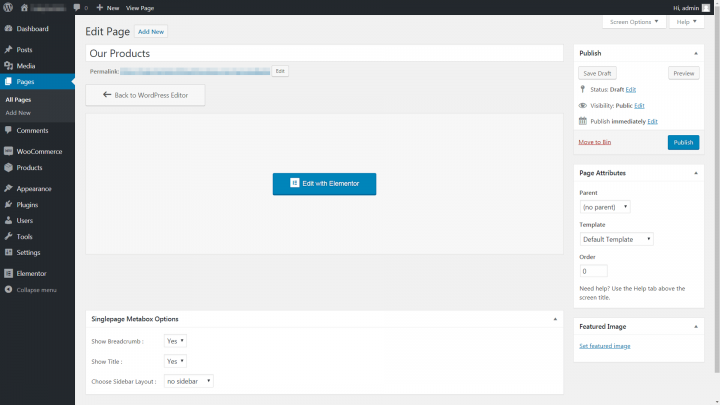
为此,请打开任何页面或帖子,并确保使用的是 Elementor 编辑器。如果您看到传统的WordPress界面,请点击 使用元素编辑 按钮切换:

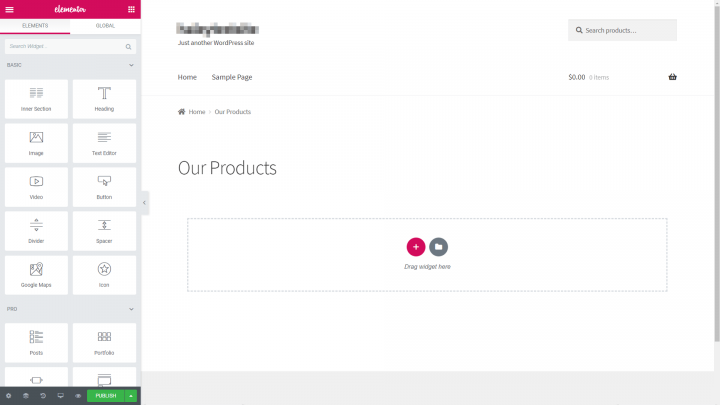
如果第一次使用 Elementor,让我们快速浏览一下。
在右侧,你会看到一个很大的空间,你的内容将在你添加和编辑时实时更新。在左侧,有一个“小部件”列表,您可以拖到该区域,然后根据需要重新排列和自定义:

您可以将产品表添加到许多不同的 Elementor 小部件中。但是,如果您只想在页面上显示单个产品表,则可以使用基本文本部分来实现。
因此,抓住文本编辑器小部件并将其拖到空白区域:

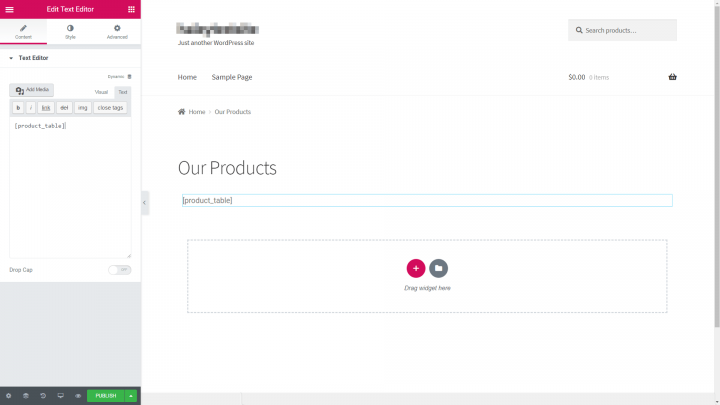
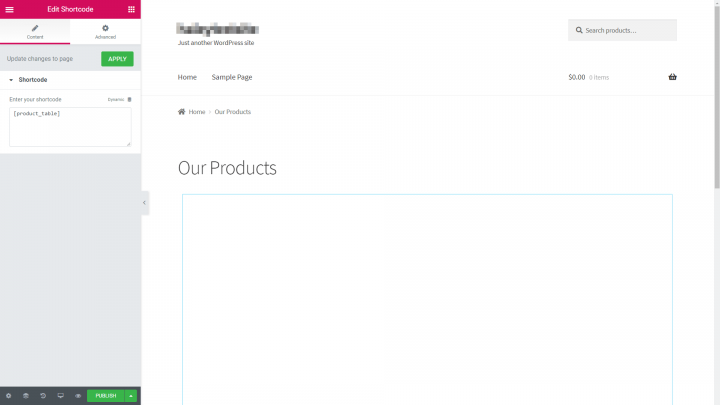
然后,您可以在小部件内部单击以删除默认文本并输入您喜欢的任何内容。至于产品表本身,通过粘贴这个简单的简码来添加它:
[product_table]
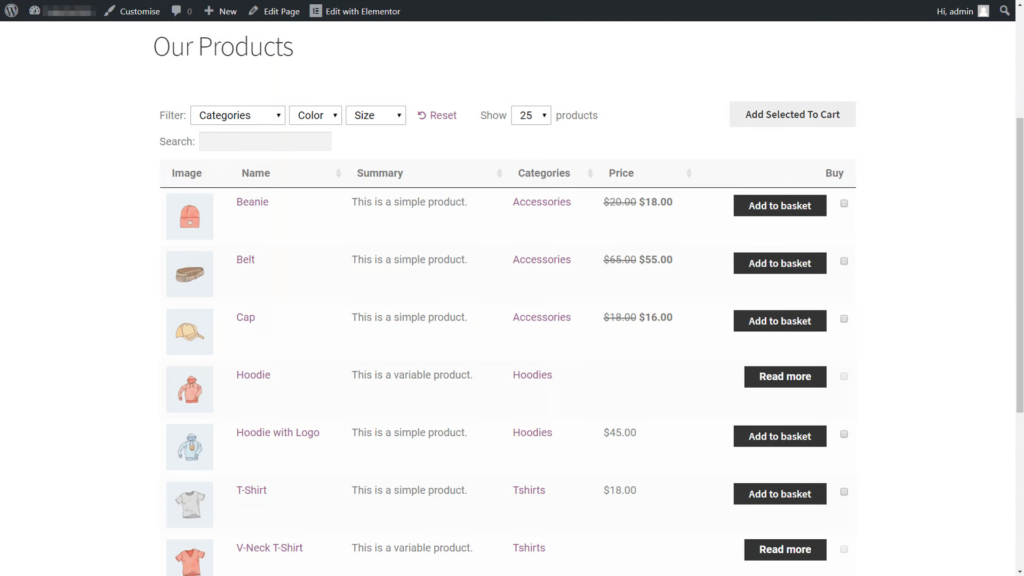
无论您将简码放置在页面中的哪个位置,都会显示表格,您可以通过在前端查看来验证:

如果您只想将元素用于代码本身,您还可以使用简码小部件:

无论您决定将表格放置在何处,都不要忘记在页面就位时保存页面。之后,您可能希望自定义表格的外观和工作方式。
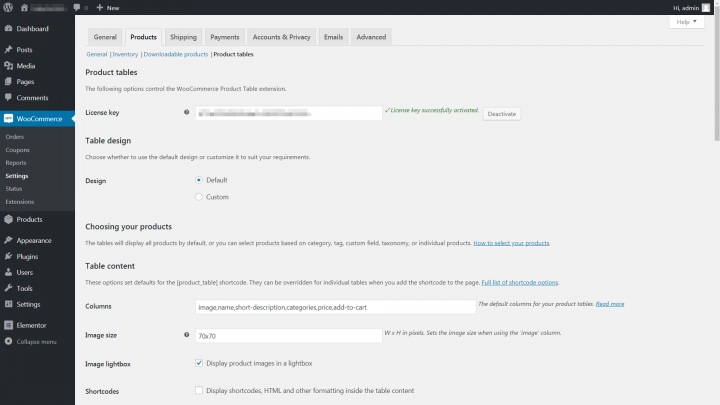
为此,请返回WordPress仪表板并前往WooCommerce>设置选项卡。单击屏幕顶部的“产品”,然后单击“产品表”:

在这里,您将找到WooCommerce产品表的完整设置列表。您可以选择将在表格中显示的信息,向其添加过滤器和变量等等。有关各种选项的更多详细信息,您可以查看插件的文档。
您在此处所做的任何更改都将自动应用于您刚刚使用 Elementor 放置的产品表。完成调整表格以满足您的需求后,保存设置,您就可以开始了!
使用手风琴、选项卡或切换键组织多个产品表
如果您想显示包含所有WooCommerce产品的单个表,则上述方法效果很好。但是,如果要创建多个表,每个表都包含单独的项目类别,该怎么办?
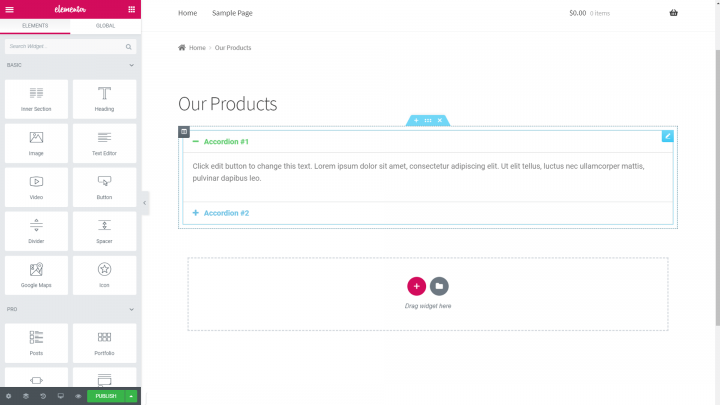
在 Elementor 中有多种方法可以做到这一点。例如,您可以使用“手风琴”小部件来创建我们在前面的案例研究中看到的相同效果。
要开始使用,请将“折叠式构件”小部件拖到右侧编辑区域:

您可以使用加号添加任意数量的不同选项卡,并编辑每个选项卡中的标题和文本。您还可以使用与以前相同的短代码将产品表添加到一个或多个选项卡。
当然,仅添加基本简码将创建一系列相同的产品表,这可能不是您想要的。相反,您需要修改每个简码以仅显示某些产品,例如,特定类别中的项目。
如何执行此操作取决于您希望在每个表格中添加和/或排除哪些商品。有关更多详细信息,您可以查看修改Woocommerce Product Table短代码的完整指南。
值得注意的是,您可以使用其他一些方便的 Elementor 小部件来实现类似的效果。这包括“切换”微件和“选项卡”微件。当谈到以有吸引力和有组织的方式显示多个Woocommerce Product Table时,Elementor会支持您。
在线HTML,CSS和JavaScript组织者将处理您的脏标记!
结论
如果您希望您的电子商务商店真正脱颖而出,则需要对其设计进行认真的思考。例如,您需要找到展示产品的最佳方法,理想情况下是以一种既用户友好又美观的方式。
幸运的是,通过将Woocommerce Product Table插件与Elementor结合使用,这很容易实现。通过将产品表简码添加到特定类型的小部件中,您可以以真正动态的方式展示您的网站必须提供的所有内容(或只是一个选择)。
您对如何使用Elementor显示Woocommerce Product Table有任何疑问吗?在下面的评论部分询问!