在网站优化过程中,网页的字体也是需要考虑的一个重要细节。
合适的字体风格,文字大小,行高,字体重量等等都可以给用户塑造更好的浏览体验,从而可以获得用户更长的停留时间(dwell time)


合适的字体
- 字体大小适中
- 不要用奇奇怪怪的字体
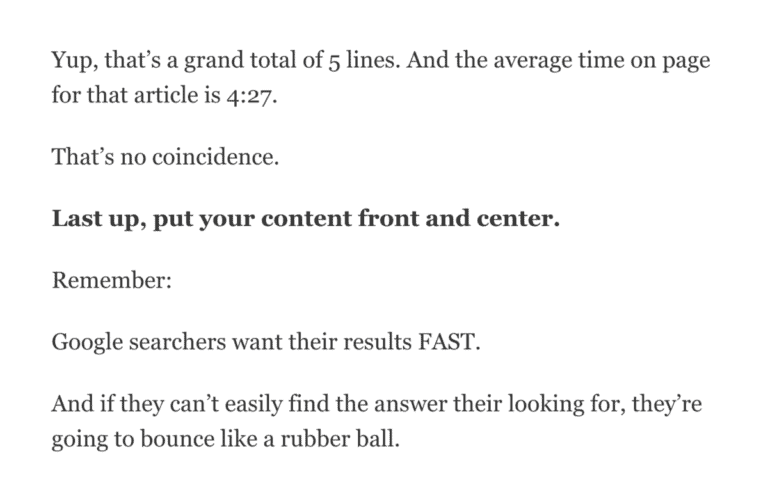
- 不要长篇大论
- 分段要清晰
- 最好用短句

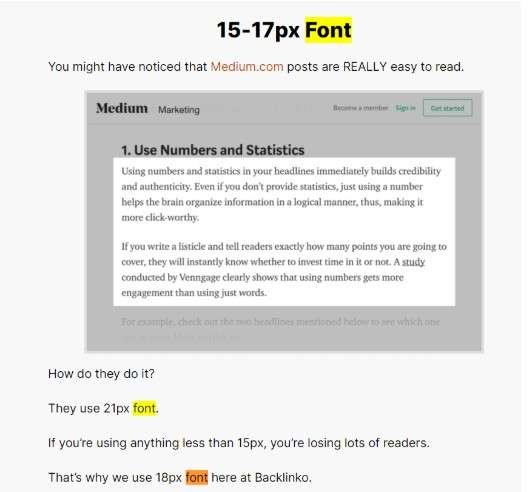
backlinko.com网站用的字体大小是18px,也就是18像素
WhatFont识别字体

有盆友找我建站,对字体的要求就是要非常奢华,有格调😂😂😂,让我设置成某某网站一样的字体,那么首先这个whatfont字体识别插件也就派上用场了。
如何copy和借鉴优秀网站的字体样式,这里我们可以用谷歌插件what font来识别

-
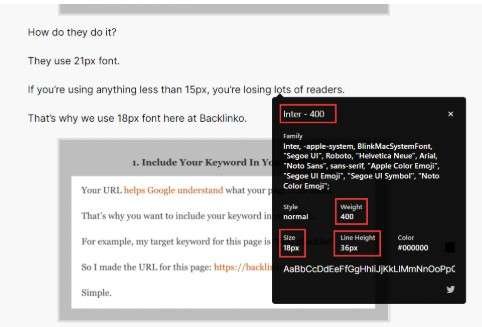
font 字体:Inter -400 -
style 风格:normal -
size 大小:18px -
line height 行高:36px -
weight 字重:400 -
color 颜色:#000000 (色号)
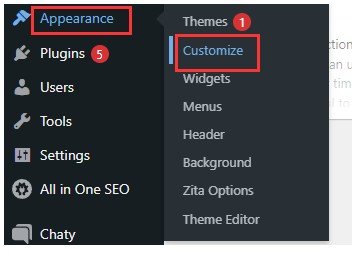
WordPress字体设置


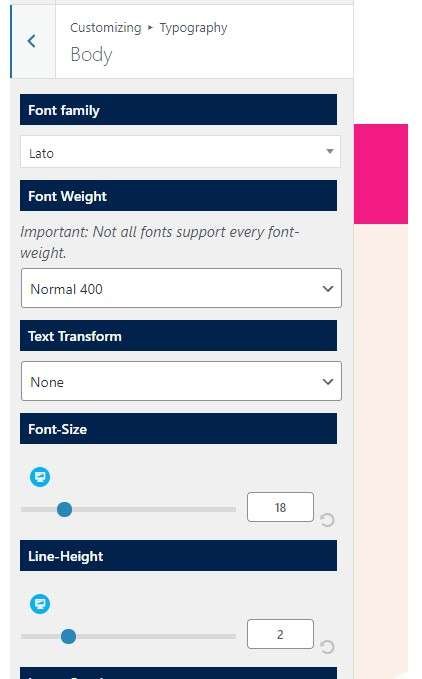
然后就可以设置自己喜欢的字体样式了。

对字体的样式进行个性化设置
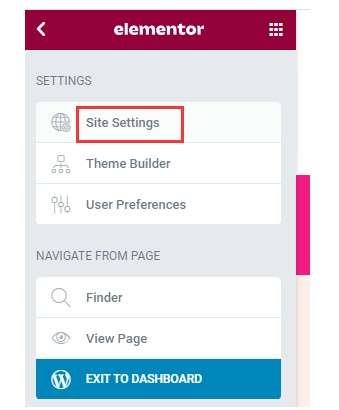
Elementor字体设置

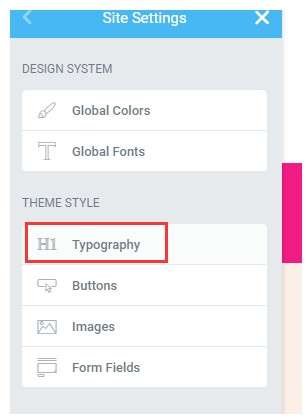
设置全站字体,找到global fonts就可以对全站字体进行设置
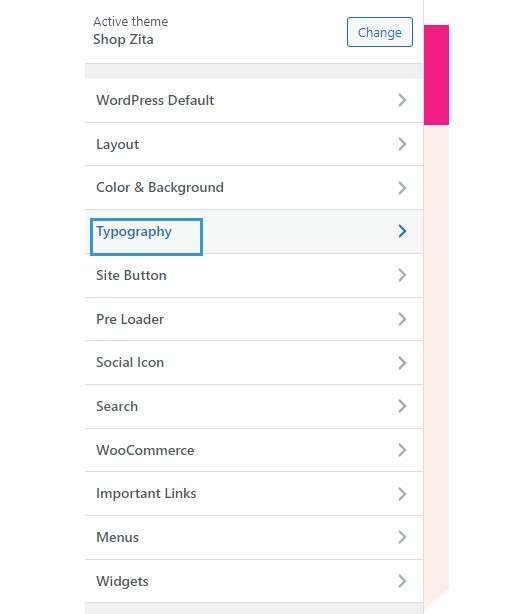
找到Typography

然后就可以设置了,H1,H2, H3等等字体都可以设置

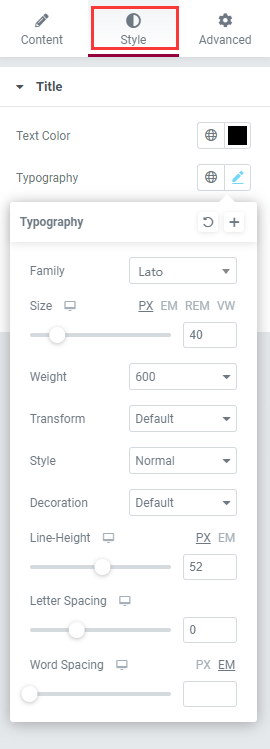
当然了,还可以在制作的网页的时候对字体进行设置

下载网站字体文件
如果你想要做和某某网站一样的字体,我们就可以想办法把他们的网站字体文件下载来

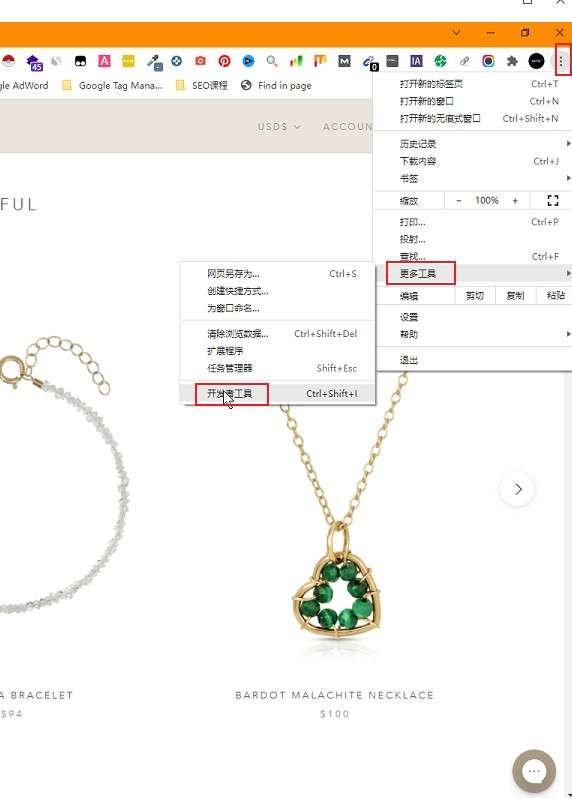
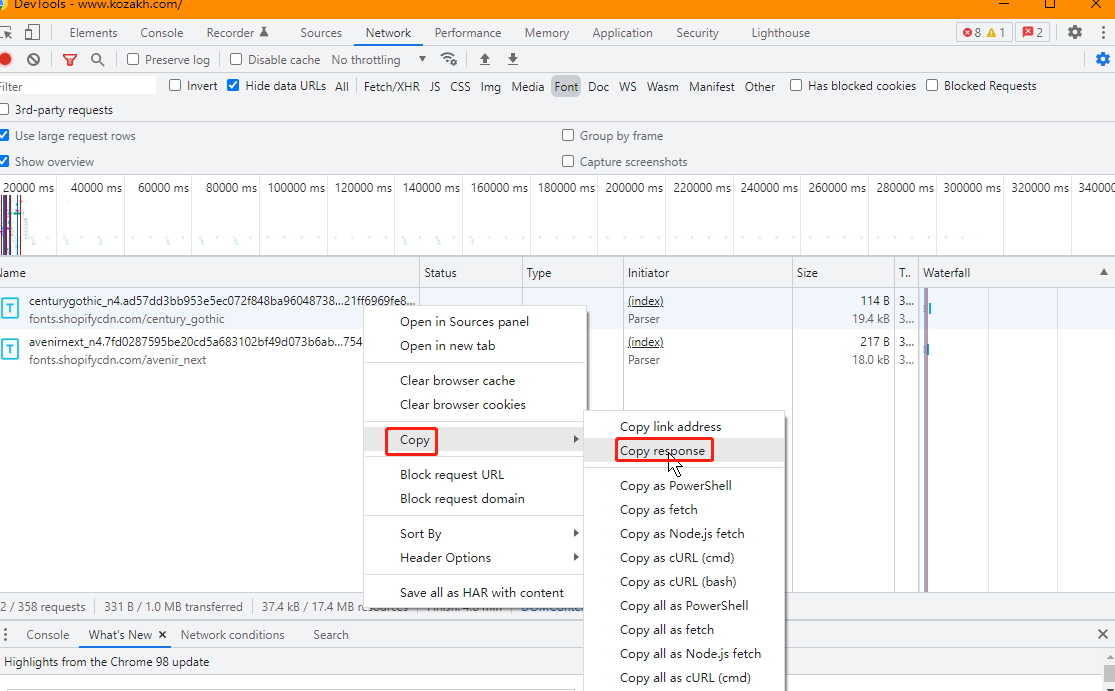
打开一个网站,然后点击谷歌浏览器右上角的三个竖点,然后“更多工具”,然后点击“开发者工具”

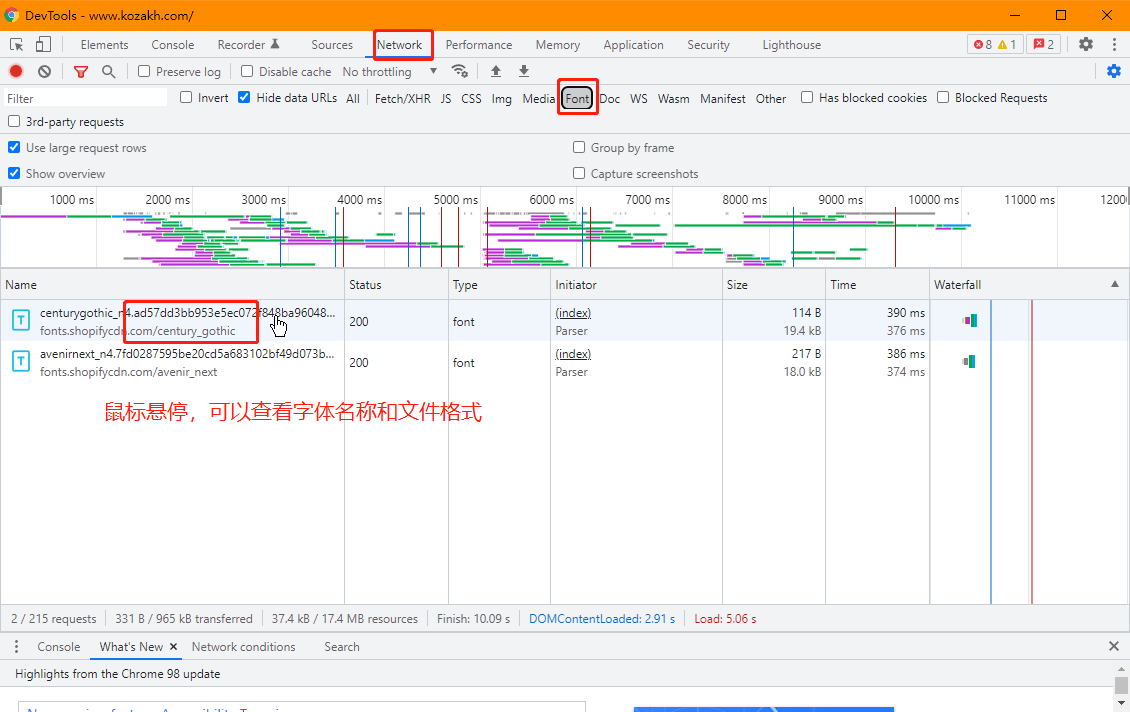
然后点击“network”,点击“font”,该网页的字体文件就在这里面。
鼠标悬停,就可以查看该字体的名称和文件格式。文件后缀为.woff2

然后点击字体文件,鼠标有点copy,点击copy Reponse
然后新开一个浏览窗口,把刚才复制的代码粘贴在新窗口,就可以直接下载字体文件了

下载的文件,需要重命名,加上.woff2的后缀,这个就是我们要用的字体文件了。
如何在Eelementor上传字体?
对于有些比较特殊的字体custom font,Elementor系统里找不到你想要的字体,你就需要去上传custom font定制字体文件。
点击elementor图标,找到Custom Font

然后点击上传你下载好的字体文件

这里可以上传的字体文件格式:WOFF, WOFF2, TTF, SVG, EOT 5种字体文件格式,尽可能这些格式都要上传,这样式为了更好的兼容。
然后呢,我就可以上传我开始下载的.woff2格式的字体文件

就这样字体就已经上传好了
然后,在使用Elementor的时候,就可以在custom font里面找到我们自己上传的字体啦。

就可以正常编辑你的custom font定制字体了
WordPress添加代码
当然了,也可以添加代码字段,来手动设置整站的字体。
通过网站FTP打开theme文件夹,然后找到wp-content/themes/fonts文件夹
@font-face {
font-family: ‘nameofnewfont’;
src: url(“/fonts/nameofnewfont.woff2”) format(“woff2”),
url(“/fonts/nameofnewfont.woff”) format(“woff”);
font-weight: normal;
font-style: normal;
}
然后nameofnewfont想要设置的字体就可以了
注:大家还是尽量用WordPress系统和Elementor字库里面现有的字体,除非有非常特别的需要,再去用custom font。