最近在设计网站的时候,发现Elementor的一些Widget区块,满足不了一些自定义的需求,于是呢,我就开始探索有没有办法可以轻微改造一下Elementor的区块,来达到一些定制化的展示效果。
就发现了PostX~
如果你用过WordPress,那你肯定能听说过Elementor编辑器,今天介绍的PostX Gutenberg Post Blocks可以让你的Elementor编辑器添加魔法🪄,让你的网页设计更加自由。
什么是PostX Gutenberg Post Blocks

Elementor是最受欢迎的WordPress页面构建器。通过使用它,我们可以创建任何类型的网站或网页。许多用户喜欢它的拖拽功能。
PostX是#1 Gutenberg插件,我们可以用PostX Gutenberg Post Blocks实现在Elementor里面也可以调用古腾堡区块。
如何使用PostX Gutenberg Post Blocks?
安装插件然后激活

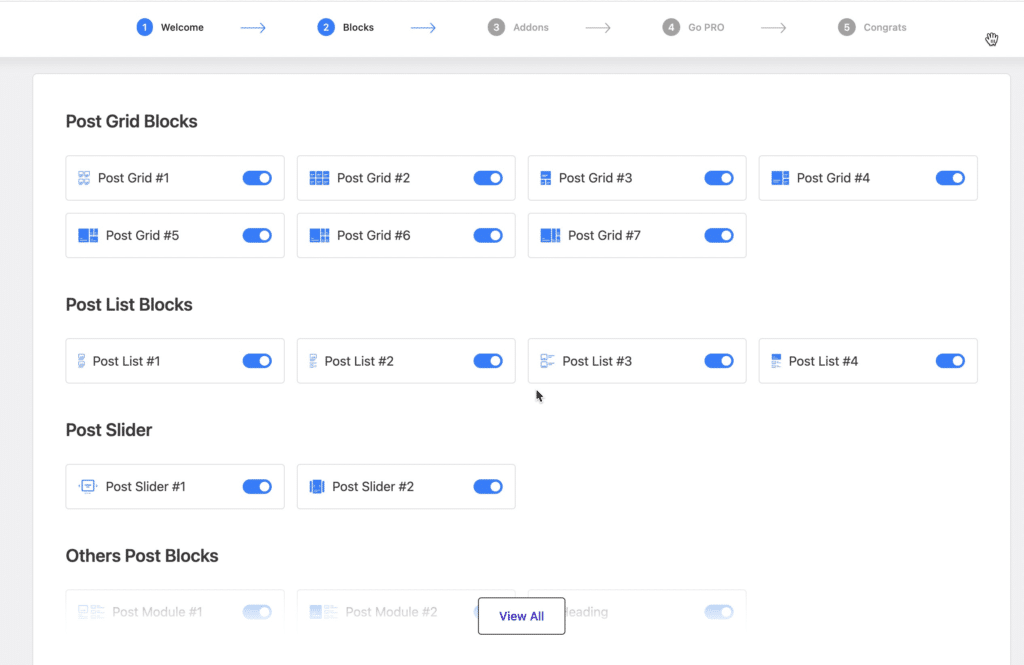
然后紧着提示走,进行设置,当然了,你也可以点击Skip来跳过

一定要开启Saved Templates和Elementor Addons

设置完了之后,就可以开始使用这个插件了
点击Saved Templates,然后Add New Template去设计你自己模块

然后,就开始去用古腾堡编辑器去设计你自己的模块吧(关于古腾堡编辑器的使用,会专门去写~)

PostX的小模块就出现在你的古腾堡编辑器里,你可以自由选择去设计你喜欢的网页样式。

编辑好你的样式之后,点击保存

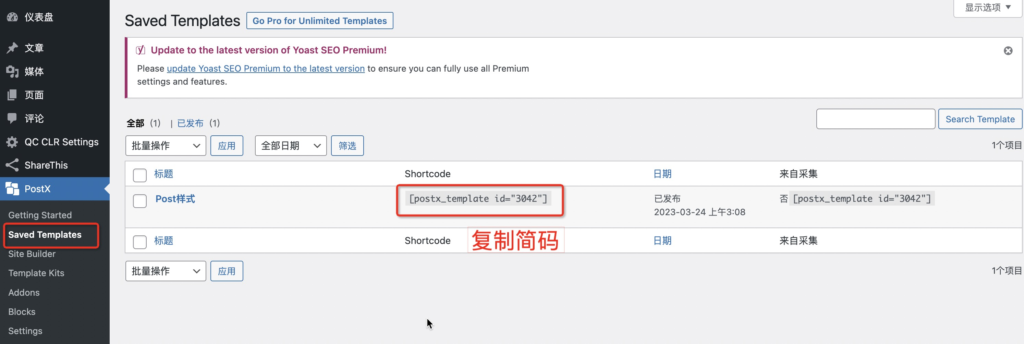
回到Saved Templates你就可以看到你设计的模版,复制模版的Shortcode段代码

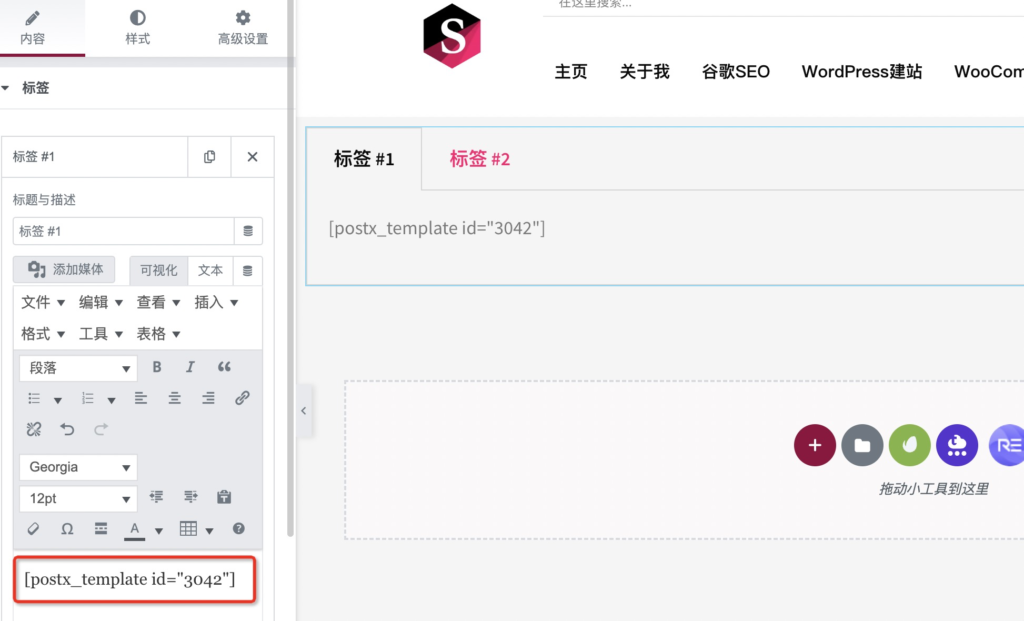
在Elementor编辑器里设计的网页的时候,该短代码可以粘贴在任何你需要的地方。


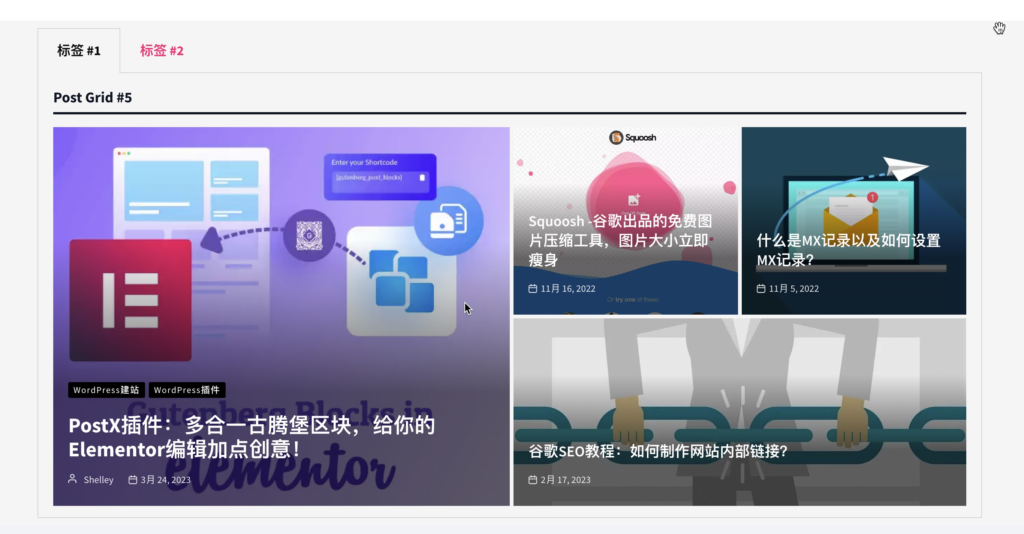
这样就把你喜欢的设计添加到你的网页里了
常见问题:
可以直接在Elementor上使用古腾堡编辑器吗?
不能,古腾堡编辑器是WordPress自带的编辑器。我们可以用添加Shortcode短码的方式,在Elementor设计的网页里添加古腾堡设计好的模块。
PostX的优势?
PostX Gutenberg Post Blocks可以大大增强Elementor的功能,让你的网页设计更加自由。
赶快去试试吧~