在介绍Pantheon平台的时候,提到了另外的一个功能相似的平台InstaWP Launcher
之前我们聊到了 WordPress 虚拟后台的利器 Pantheon,不过呢,我也知道,有时候大家可能只是想快速搭建一个临时的 WordPress 网站来测试个把插件,或者做个快速演示,还可以使用InstaWP Launcher。
今天,我要给大家带来另一款同样强大,但理念更偏向于“快速、临时、一次性”的 WordPress 虚拟后台工具——InstaWP,特别是它家一个超酷的功能:InstaWP Launcher!
什么是InstaWP?

简单来说,InstaWP 是一个基于云的在线平台,专门用来让你在几秒钟内快速创建临时的 WordPress 网站。
你可以把它想象成一个“WordPress 快速启动器”或者“即用即弃的 WordPress 沙盒”。它最大的特点就是:
- 速度快到飞起: 你不需要在本地电脑安装任何软件(比如 XAMPP 或 Local by WP Engine),也不用手动配置数据库,甚至不用下载 WordPress 安装包。点几下鼠标,一个完整的、可用的 WordPress 网站就会在几秒钟内自动为你搭建好,就在云端!
- 用完即走的设计: InstaWP 上的网站通常是临时的,有预设的过期时间(比如 48 小时),非常适合一次性的测试、演示或学习。测试完就可以直接删除,不会在你的电脑里留下任何痕迹。
- 方便灵活: 它不仅能创建空白的 WordPress 站,还能根据你访问的 WordPress 插件或主题页面,自动创建一个预装好这些内容的新站。这对于开发者和设计师来说,简直是效率神器!
所以,如果你想快速测试一个新插件、演示一个主题、复现一个 Bug,或者只是想在一个完全没有压力的环境里学习 WordPress 的各种操作,InstaWP 都是一个超级棒的选择。它省去了传统搭建本地环境的繁琐步骤,让你能立即投入到 WordPress 的使用中。
InstaWP 的核心优势是什么?
InstaWP 是一个基于云的平台,它的核心理念就是在几秒钟内帮你启动一个全新的 WordPress 网站。想象一下,你不需要安装任何本地软件,不需要配置数据库,甚至不用下载 WordPress 安装包,点几下鼠标,一个干净的 WordPress 网站就摆在你面前,随时可以开始你的测试或开发!
极速创建: 这是 InstaWP 的招牌功能。真的可以在几秒钟内创建一个完整的 WordPress 网站,包括服务器环境、数据库和 WordPress 核心文件,所有这些都在云端完成。
一次性使用: 它的设计哲学就是让你“用完即走”。你创建的网站通常有过期时间(比如 48 小时),测试完就能直接删除,不会在你的电脑里留下任何“垃圾文件”。当然,你也可以延长有效期。
模板和预设: 你可以保存自己常用的网站配置作为模板,下次创建新站时直接套用,比如预装好某个主题和几款常用插件。
多种用途:
- 插件/主题测试: 这是最常见的用途。想试试某个新插件会不会和现有主题冲突?InstaWP 瞬间提供一个干净的环境让你随便折腾。
- Bug 复现: 线上网站出现问题?在 InstaWP 上快速搭建一个相同环境复现 Bug,方便调试。
- 教程演示: 给客户或朋友演示 WordPress 操作?用 InstaWP 创建一个临时站点,不用担心弄坏任何东西。
- 学习和实验: WordPress 新手可以把它当作一个完全没有压力的沙盒,随意修改代码、尝试各种设置。
- 客户端演示和反馈: 你可以创建一个临时站点给客户看设计稿,并让他们直接在网站上留下反馈。
- Git 集成(高级功能): 对于开发者,InstaWP 也提供了与 Git 仓库的集成,可以直接从 Git 拉取代码,或者将 InstaWP 上的网站推送到 Git。
谷歌插件InstaWP
InstaWP Launcher 是 InstaWP 提供的一个浏览器扩展(目前主要支持 Chrome 和 Firefox)。它把 InstaWP 的“秒建网站”能力带到了你的浏览器地址栏,简直是太方便了!
下面是谷歌插件InstaWP地址

传统的 InstaWP 创建网站流程是:登录 InstaWP 官网 -> 点击创建新站 -> 配置选项 -> 创建。而有了 InstaWP Launcher,你可以:
- 随时随地,想建就建: 无论你正在浏览哪个网页,只要你脑海中冒出“哎呀,我想测试个东西”的念头,点击浏览器上的 Launcher 图标,就能立刻启动一个新站。
- 一键式操作: 真正做到了一键创建。它会使用你预设的默认配置,省去了在官网手动选择的步骤。
- 和 URL 结合: 这个是它特别厉害的地方!Launcher 可以根据你正在访问的 WordPress 插件或主题仓库 URL,自动为你创建一个预装好该插件或主题的 WordPress 网站!比如,你正在 WordPress 官方插件库浏览 Yoast SEO 插件页面,点击 Launcher,它就能帮你创建一个已经安装并激活了 Yoast SEO 的 WordPress 站点。这简直是神仙功能!
如何安装和使用 InstaWP Launcher?
安装 Launcher 扩展
- 访问 InstaWP 官网: 首先,你需要注册一个 InstaWP 账号(免费版足够满足日常测试需求)。
- 找到 Launcher 页面: 登录后,在官网界面查找“Launcher”或“Browser Extension”相关入口。或者,直接在 Chrome Web Store 或 Firefox Add-ons 搜索“InstaWP Launcher”。
- 添加到浏览器: 点击“添加到 Chrome”或“添加到 Firefox”按钮,将扩展安装到你的浏览器。
- 登录扩展: 安装后,点击浏览器工具栏上的 InstaWP 图标,输入你的 InstaWP 账号信息进行登录。
使用 Launcher 快速建站
安装并登录成功后,使用 InstaWP Launcher 就变得异常简单:
方法一:通用快速建站
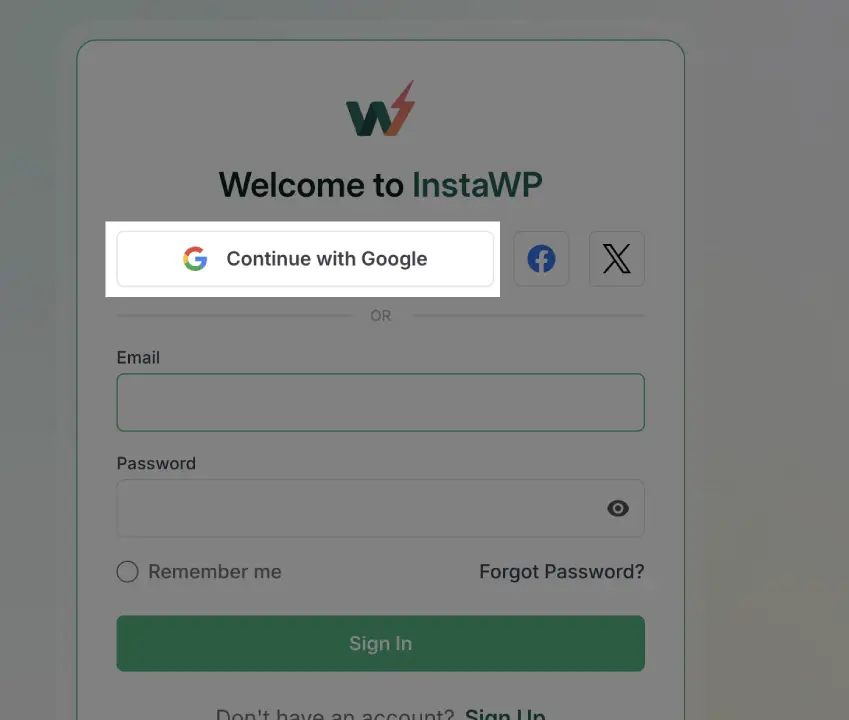
安装谷歌插件InstalWP,然后点击用谷歌邮箱登陆,紧接着在收件箱找到InstaWP发送的确认邮件

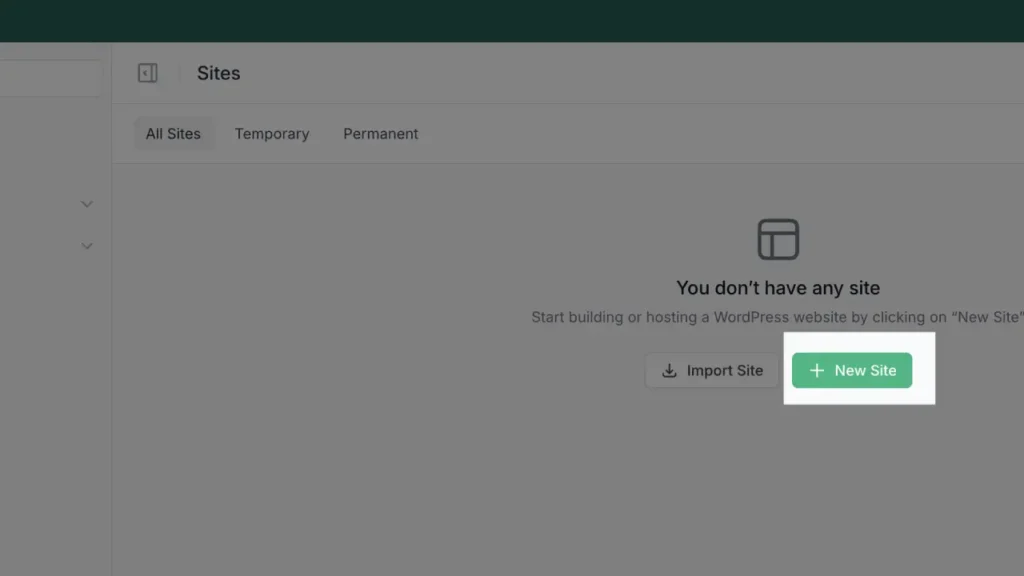
然后就可以进入到InstaWP的后台了,接下来就可以开始搭建WordPress后台了

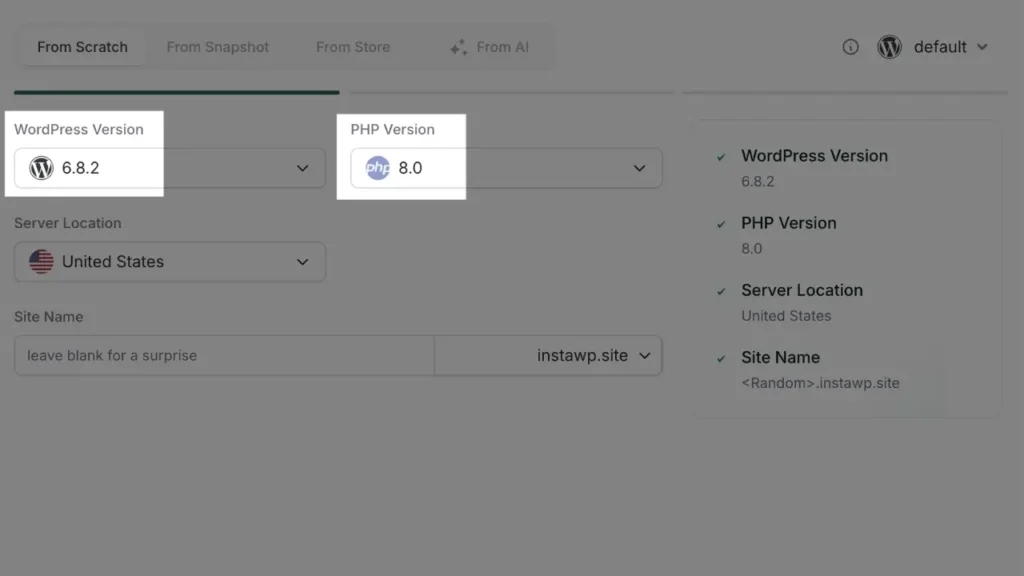
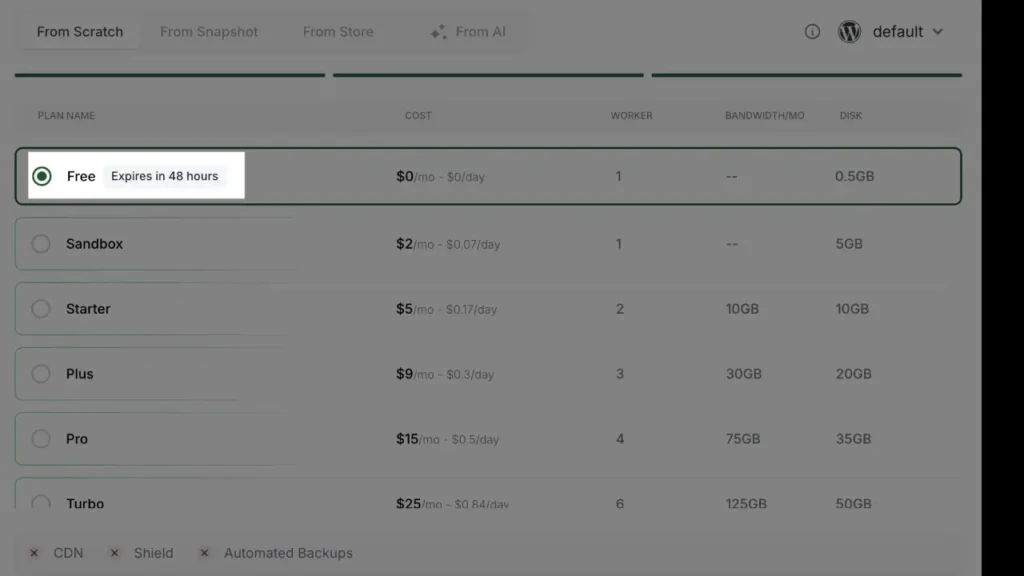
然后选择WordPress版本,PHP版本和国家

跟着提示走,然后开始创建WordPress后台(这里特别说明:InstaWP的有效期是48小时

所以,InstaWP是随用随走,而Pantheon的有效期却很长。所以我选择的是Pantheon作为我的教学展示后台。😁
小贴士: 你可以在 InstaWP 官网的设置中,为 Launcher 设置一个默认的模板,比如包含你常用的几款测试插件,这样每次通过 Launcher 创建的网站都预装好了。
方法二:预装特定插件/主题(最酷的功能!)
访问 WordPress 官方插件库(wordpress.org/plugins/)或主题库(wordpress.org/themes/)。
找到你想要测试的特定插件或主题的详情页。例如,打开 Yoast SEO 插件的页面。
此时,你会发现浏览器工具栏上的 InstaWP Launcher 图标会亮起来,并且可能显示一个绿色的点或一个提示。
点击 InstaWP Launcher 图标。
你会看到一个选项,提示你“Create Site with [插件/主题名称]”(用 [插件/主题名称] 创建站点)。
点击它!InstaWP 就会为你创建一个全新的 WordPress 站点,并且该插件或主题已经被自动安装并激活了。你直接登录后台就能开始测试,省去了手动安装的步骤。
这功能对于经常需要测试新插件或主题的开发者、设计师来说,简直是效率提升器!
InstaWP 的进阶使用与管理
InstaWP 不仅仅是“秒建”这么简单,它还有一些非常实用的进阶功能,让你的测试工作更顺畅。
管理你的临时网站
所有通过 Launcher 或官网创建的网站,都可以在你的 InstaWP 仪表板中统一管理。
- 查看网站列表: 登录 InstaWP 官网,你会看到一个清晰的网站列表,显示了每个网站的名称、状态、创建时间、过期时间等信息。
- 延长有效期: 如果你的网站还没测试完,不想它过期被删除,可以点击网站卡片上的“延长”按钮,轻松延长其有效期(通常免费版有最长天数限制)。
- 保存为模板: 这是一个非常强大的功能!当你搭建好一个包含了特定主题、插件和一些测试内容的网站后,你可以将其保存为一个模板(Template)。下次再创建新站时,直接选择这个模板,就可以瞬间得到一个预设好的环境,省去了重复安装和配置的麻烦。这对于经常需要特定测试环境的用户来说,是质的飞跃。
- 下载/导入/导出: 你可以下载网站的数据库和文件,也可以导入本地的 WordPress 网站,或者将 InstaWP 上的网站导出到其他主机。
- 克隆网站: 瞬间克隆一个现有网站,方便进行 A/B 测试或者同时在不同版本上测试。
- 共享访问: 可以为你的临时网站生成一个分享链接,方便其他人访问和测试,甚至可以生成临时后台登录链接,让客户或同事直接查看后台。
连接到本地开发环境
对于开发者来说,InstaWP 还可以与你的本地开发环境(比如我们之前提到的 Local by WP Engine 或 XAMPP)结合使用。你可以将本地开发的网站推送到 InstaWP 上进行云端测试,或者将 InstaWP 上的网站拉取到本地进行深入开发。
与 Git 的集成(面向开发者)
如果你是习惯使用 Git 进行版本控制的开发者,InstaWP 也提供了直接与 Git 仓库连接的功能。你可以:
- 从 Git 部署: 将你 Git 仓库中的代码直接部署到 InstaWP 上的新站点。
- 推送到 Git: 在 InstaWP 网站上做的修改,可以直接提交并推送到你的 Git 仓库。
这为专业团队和开发者提供了更顺畅的开发-测试-部署一体化流程。
InstaWP 和 Pantheon:选择哪个?
最后,我们来聊聊很多朋友关心的问题:InstaWP 和 Pantheon 功能有点相似,我到底该选哪个呢?
我觉得,它们更像是相辅相成,而不是互相替代。它们分别在不同的场景下发挥着最大的价值:
选择 InstaWP 的场景
- 极速、临时、一次性的测试环境。
- 想快速测试某个插件、主题的功能或兼容性。
- 需要一个临时的演示站点,用完即走。
- 是 WordPress 新手,想快速上手体验 WordPress 后台操作。
- 需要频繁地创建和销毁测试环境。
- 主要目标是快速验证和调试。
选择 Pantheon 的场景(我选择的是Pantheon)
- 需要一个专业的、具备完整 Dev/Test/Live 工作流的开发平台。
- 进行长期的、持续的 WordPress 项目开发。
- 有团队协作需求,需要 Git 版本控制和多环境部署。
- 希望最终网站部署在高性能、高可用、可扩展的云托管环境上。
- 对网站的性能和安全性有较高要求(特别是生产环境)。
- 主要目标是构建、测试并最终上线生产级网站。
简单来说,InstaWP 就像你的“随身测试工具箱”,随时随地拿出来用一下;而 Pantheon 更像你的“专业级开发工作室”,为你提供一个从设计到建造再到上线的完整且严谨的流程。
希望这次 InstaWP 的完整指南,特别是对 InstaWP Launcher 的介绍,能帮助大家更好地利用这些工具,让你的 WordPress 学习、测试和开发工作变得更加高效和愉快!
如果你对 InstaWP 还有其他疑问,或者想分享你的使用经验,欢迎在评论区告诉我哦,我们下期再见!