大家好,我是雪梨🍐~
今天跟大家分享如何制作产品类目列表。
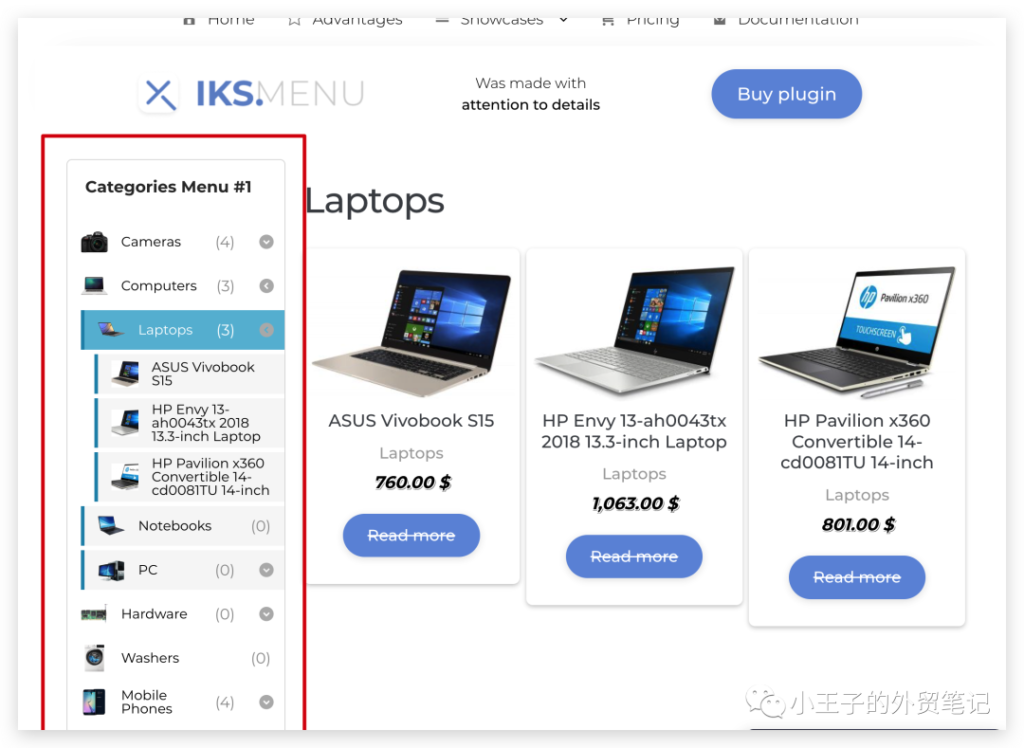
外贸独立站的产品管理是非常重要的,尤其是你的产品类目很多,产品又巨多,这个时候需要设计产品聚合页面(也就是产品汇总页面),最好可以添加product category list sidebar方便用户去快速查找自己需要的产品。像这样

有了产品类目列表,就方便多了我们看看如何制作吧。
1.安装IKS Menu插件

在WordPress后台搜索IKS Menu,然后带你安装并且激活
2. 制作Product Category列表
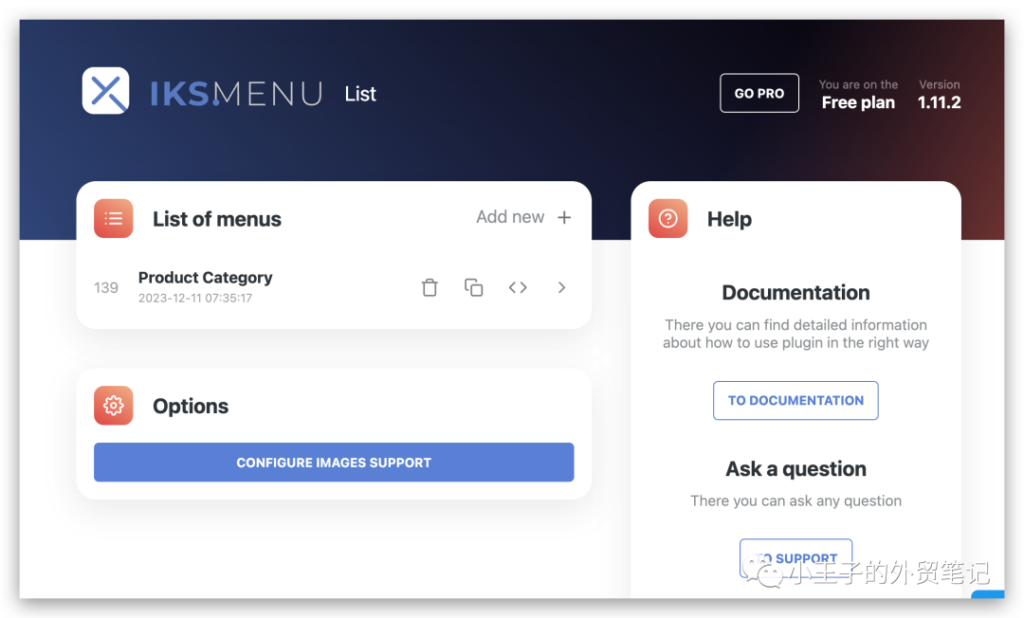
这样在你的左侧功能栏就可以找到IKS Menu,点击进入设置界面

点击Add New 创建菜单

设置好菜单的名称

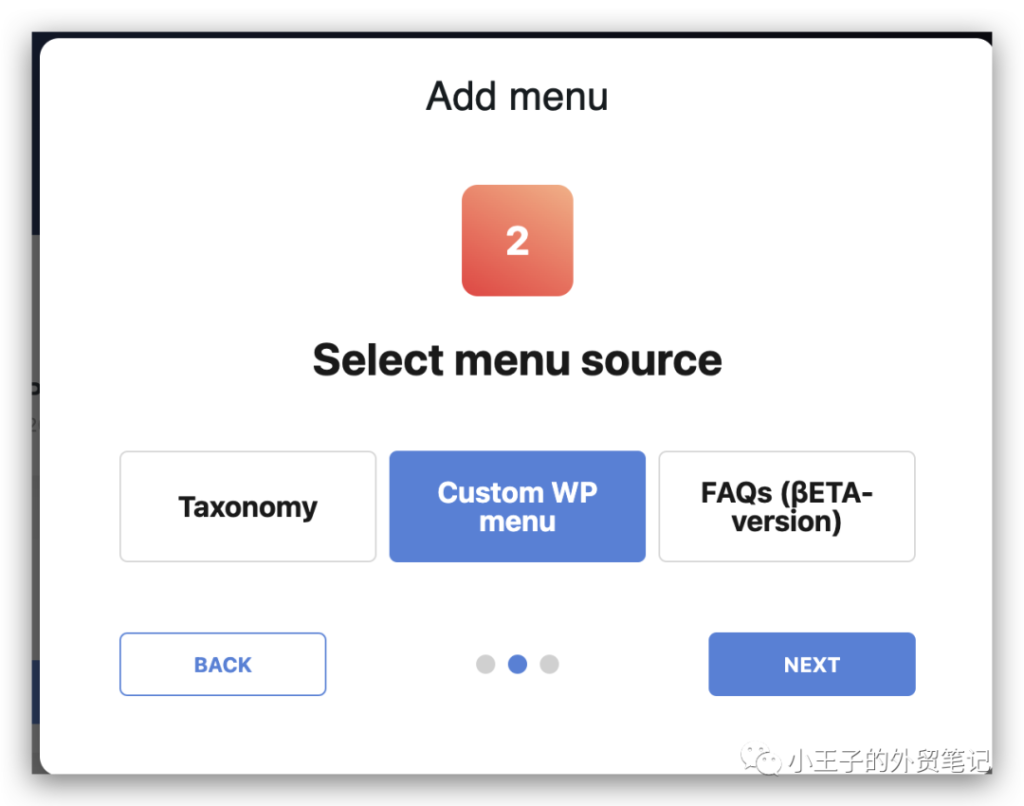
紧接着选择Custom WP Menu,这个菜单来源你自己设置的网站菜单,在Appearance外观里

这里设置你的网站菜单

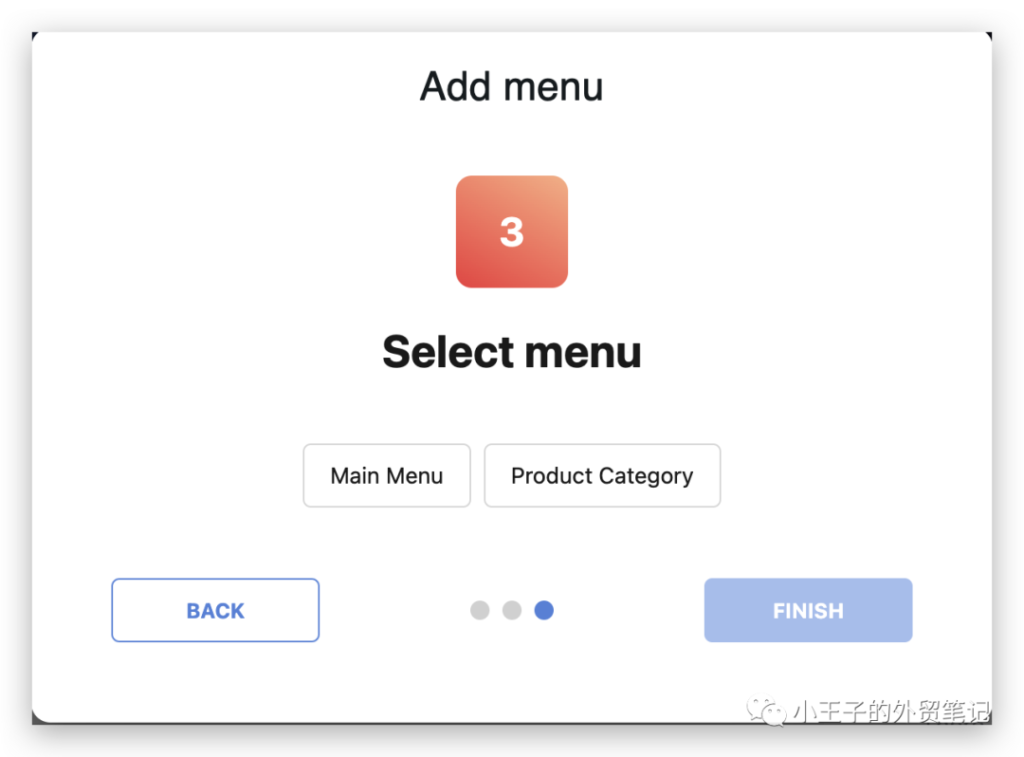
选择你需要的菜单

3 编辑产品类目列表
点击Edit Menu,对菜单进行编辑

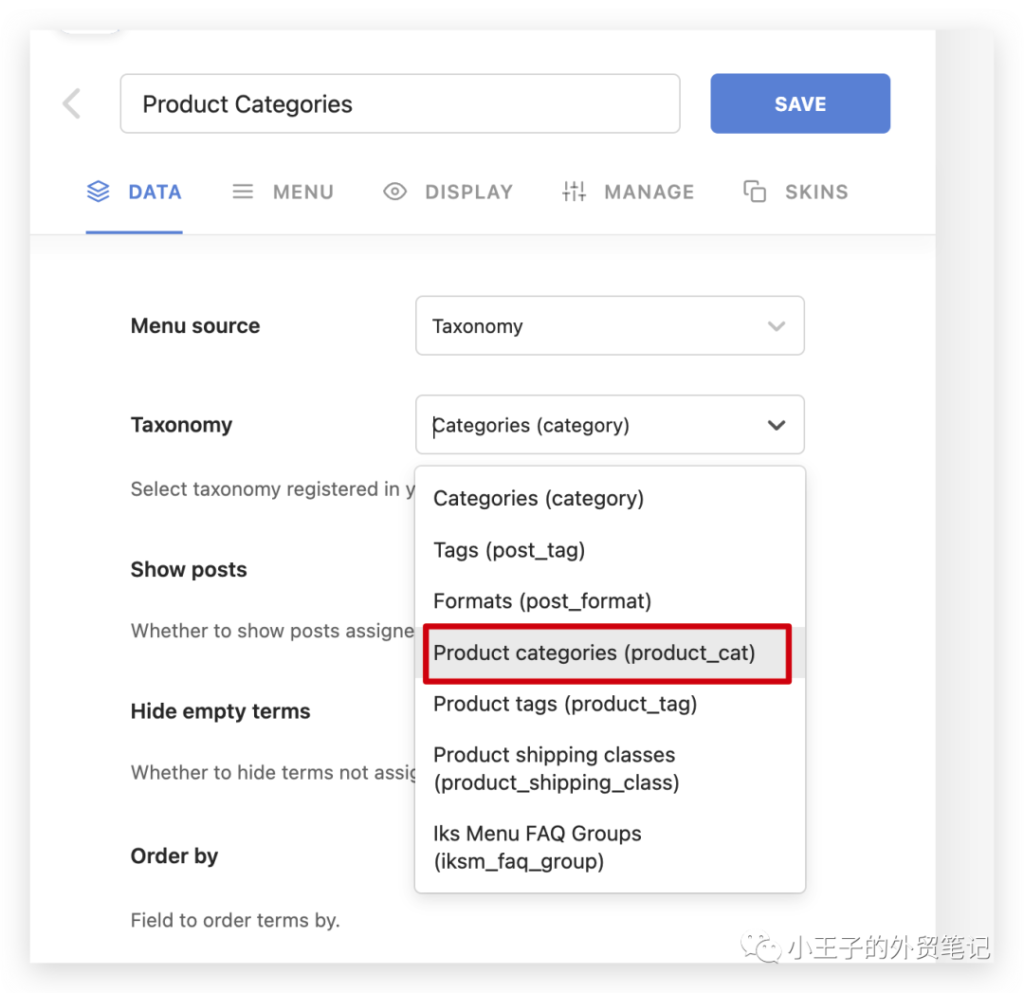
选择菜单来源,包括Taxonomy(分类), Custom WP menu和FAQ模块

Taxonomy分类,可以选择:
- Categories (这里是网站文章的分类,在post下面找category)
- Tags (文章的标签,post tags)
- Product categories (产品的类目分类,在WooCommerce产品设置里找到product category)
- Product tags (产品的标签分类,在WooCommerce产品设置里找到product tags)

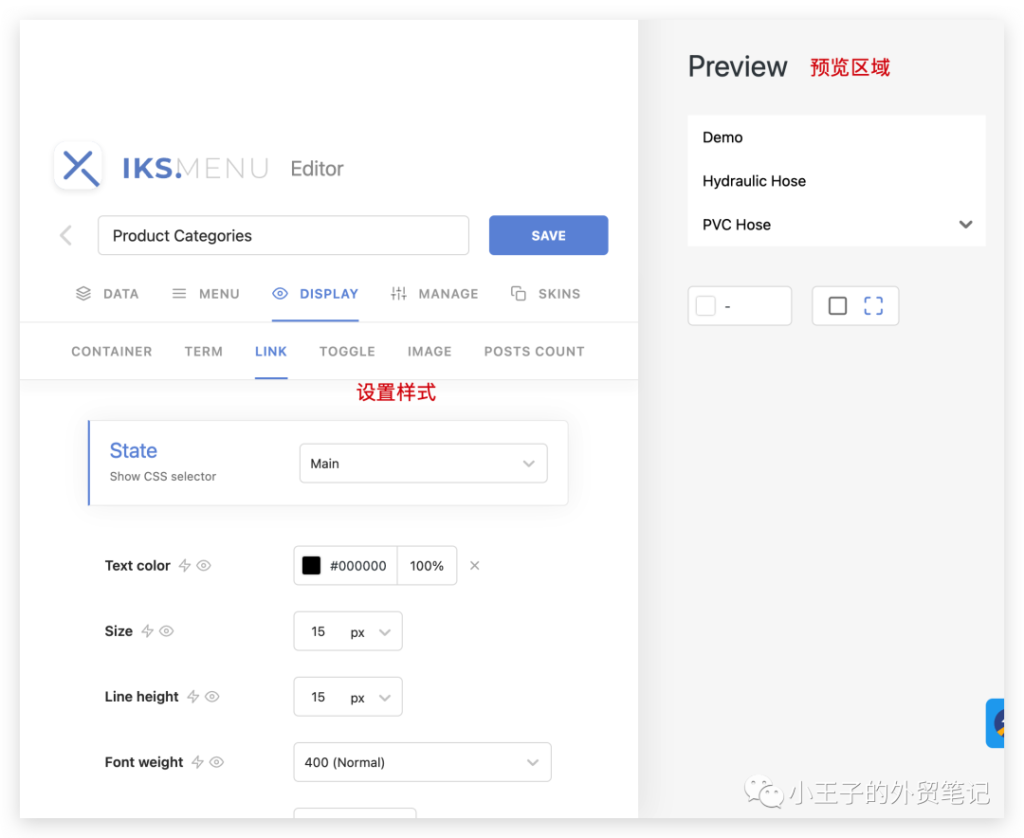
点击Display对样式进行设置,右侧可以预览设置的效果,这里我就不详细去说了。
4 添加IKS Menu短代码
设置完成之后,点击Save保存,然后点击Publish发布

然后就可以生成一个shortcode短代码

然后用Elementor设计产品汇总页面的时候,添加short code微件,粘贴刚才复制的短代码。
这样,WooCommerce的产品类目列表,就制作成功了.
如果有任何关于WordPress的问题以及建站咨询,欢迎大家随时沟通哦。