大家好,我是Joyce
很多小伙伴,有没有发现在用Elementor编辑器设计网页,使用Text Editor的时候,底部会出现一个空白区域,比较烦人。

▲ 底部空白区截图展示
在小部件的底部有一个空白区域(大约 20 个像素)。
您可以选择两个选项来解决问题。
解决办法 1:

首先,像往常一样将“文本编辑器”小部件拖到画布区域。
接下来,转到设置面板。在“文本编辑器”区域中,切换到“文本”模式。
删除最后一个字符(点),您应该会看到空格消失了。
上述方法仅适用于当前的文本编辑器小部件。当您添加新的“文本编辑器”小部件时,空间将恢复原状。
解决办法 2:
如果您真的想删除网站上“文本编辑器”小部件上不需要的空间,这是一个更好的选择。首先,登录到您的 WordPress 仪表板并转到主题定制器(外观 -> 自定义)。
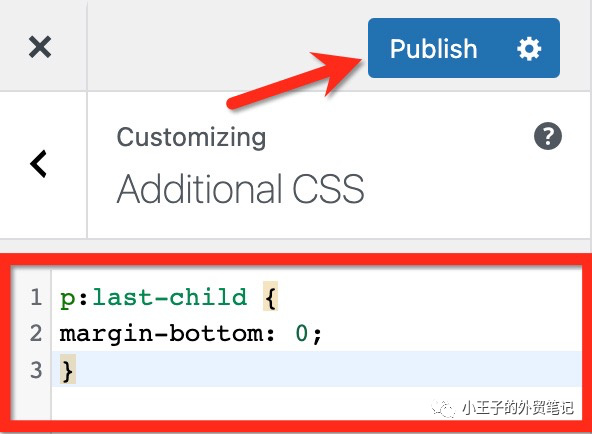
打开“主题定制器上的 Additional CSS 面板。

粘贴以下 CSS 代码段,然后单击“发布”按钮以应用它

p:last-child {margin-bottom: 0;}
这样就解决了,你也赶快去试试吧。
如果有任何关于WordPress的问题以及建站咨询,欢迎大家随时沟通哦。