哈喽,大家好,我是雪梨Shelley~沉迷建站的小姐姐。
你有没有想过,做一个外观高端大气上档次的网站需要多久?有没有想过自己也能很快搭建出来一个漂亮的网站?
我告诉绝对阔以!我的这个网站就是我花了2天时间做成的。今天就跟大家分享一下我使用的建站神奇Elementor~
什么是Elementor?
Elementor是个超神奇的建站编辑器,可以帮你在没有任何建站基础,不懂代码的情况下,学会快速建站。一顿拖拉拽,网站就做出来了,一点都不夸张。
Elementor是一款用于WordPress的流行页面构建插件。它允许WordPress用户创建自定义的网页和文章布局,而无需编写任何代码。Elementor提供了一个直观的拖放界面,用户可以轻松地在页面上添加文本、图像、按钮、表格、视频和其他元素,以创建吸引人的网页。
Elementor具有丰富的模板库,用户可以从中选择不同风格和类型的预设计页面模板,然后根据自己的需要进行定制。该插件还具有高度可定制的样式选项,允许用户更改字体、颜色、边距、背景等元素,以使其网页看起来独具特色。
与其他页面构建插件相比,Elementor的一个显著优势是它的即时预览功能,用户可以实时查看他们正在编辑的页面,以确保最终的效果符合他们的期望。此外,Elementor还支持响应式设计,使您可以轻松创建适用于不同设备和屏幕尺寸的网页。
总的来说,Elementor是一个强大而易于使用的工具,可帮助WordPress用户创建引人注目的网页,而无需深入了解网页设计或编程技能。它已经成为许多网站开发者和设计师的首选工具之一,用于构建各种类型的网站。
今天我就跟大家分享我是如何使用Elementor Page Builder来一步步搭建出我的网站的。
安装Elementor插件

首先在WordPress后台,找到插件plugin,然后搜索Elementor,找到该插件,安装并且激活。就这样,你的Elementor就安装好了,是不是很简单。
安装Elementor Pro
Elementor免费版本,能使用的功能及其有限,所以接下来我们需要安装Elementor Pro。在免费版本的Elementor功能栏找到Pro就可以进行升级了。
要安装Elementor,您可以按照以下步骤在WordPress网站上进行操作:
- 登录WordPress后台
- 转至“插件”:在WordPress仪表板中,查找并点击左侧菜单中的“插件”选项。
- 点击“添加新插件”:在“插件”页面上,您将看到一个“添加新插件”按钮,点击它。
- 搜索Elementor:在“添加插件”页面的右上角,您会看到一个搜索框。在搜索框中输入“Elementor”。
- 安装Elementor:在搜索结果中,找到Elementor插件,并点击“安装现在”按钮。WordPress将开始下载并安装插件。
- 激活Elementor:安装完成后,您会看到一个“激活”按钮。点击它以激活Elementor插件。
- 安装Elementor Pro(可选):如果您购买了Elementor Pro(Elementor的高级版本),您可以在安装并激活Elementor后,再次按照同样的步骤来安装和激活Elementor Pro插件。Elementor Pro提供了更多的功能和高级工具。
- 完成安装:一旦您激活了Elementor插件,您就可以在WordPress编辑器中使用它。在编辑或创建页面或文章时,您将看到一个“编辑用Elementor”按钮,点击它以开始使用Elementor的可视化页面构建功能。
现在,您已成功安装Elementor插件,可以开始使用它来创建自定义的WordPress页面和布局。
Elementor Pro价格

Elementor Pro有3个不同梯度的价格,我们只需要购买59刀每年的套餐就可以了。
- 59刀/年 – 授权1个网站
- 59刀/年 – 授权25个网站
- 399刀/年 – 授权1000个网站
过了一年Elementor 失效,但是用Elementor 搭建好的网页,仍然保持不变,所以只需要购买一年就可以了,如果你需要搭建多个网站,就可以选择399刀每年的套餐。
这里不推荐大家去买某些破解版,会有潜在的网络安全问题,为了自己的网站安全,这几百块就不用节省了。
购买Elementor
激活Elementor Pro
购买之后,就可以下载Elementor Pro安装包,然后激活Elementor Pro账号,就可以开始使用Elementor Pro啦。
设置Elementor

找到Elementor设置,勾选你的网站需要的页面类型(页面,文章和产品页面等等)
打开编辑权限禁止默认颜色 / 字体

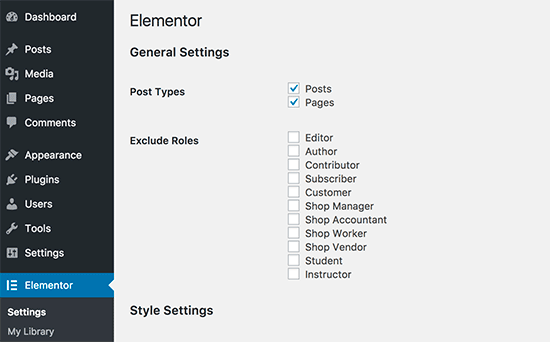
Elementor 安装后左侧边栏会看到操作区块,点击 Elementor 就能前往设定项,参考下面设定,完成后储存。
内容类型:是允许 Elementor 能在哪些页面类型使用,这里全部都先勾选。 (安装WooCommerce插件之后,就可以看到Products,勾选☑️此选项,可以启用Elementor编辑器设计产品单页(也就是产品详情页)。

停用默认颜色&字体:Elementor 和 WordPress 主题都各自有一套自己的样式,把禁止样式勾选起来,就会以 WordPress 主题的样式为主,继承你的WordPress主题的样式,可预防不一致的状况。
角色管理员

如果管理网站的成员不只一个,也可以对不同角色分派权限,这个有需求再设定就好。 (有关于不同的角色可操控的范围,可参考 WordPress 后台)。
全站设定

打开site settings, 可以设置很多东西:
- 全站颜色
- 全站字体
- 字体:H1, H2, H3, H4, 正文等等字体
- 按钮样式预设
- 图片样式预设
- 等等
根据自己的需求都设置好,后续就可以节省很多一次次手动调整的时间,也可以让全站设计风格统一起来。
用Elementor编辑页面

激活Elementor Pro版本之后,在创建新页面或者编辑页面的时候,就可以看到“使用Elementor编辑”(我的这个网站语言设置的中文),建设英文网站记得把站点语言设置成英语。
然后点击Edit with Elementor就可以用Elementor来设计你的页面啦。
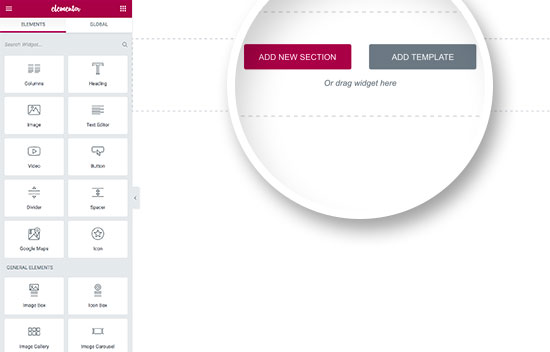
开始设计你的页面

在Elementor设计页面的时候,有很多的小工具,根据你的网页设计需要进行拖拽就可以了,非常的简单方便,好上手。
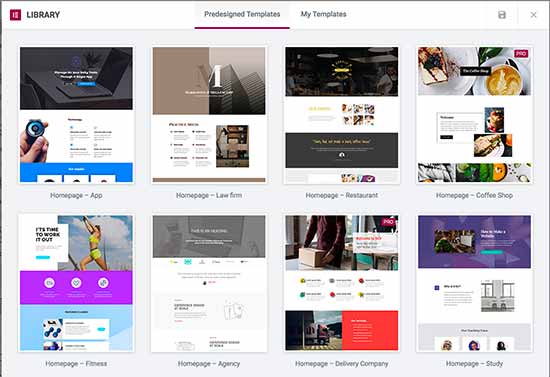
Elementor模板样式

Elementor里面有非常的好看的模板,选择你喜欢的template,一键导入,就可以编辑成你的网页样式了。

网页制作好了,可以随时保存操作和发布。需要调整的时候,完成之后,点击更新就可以啦。
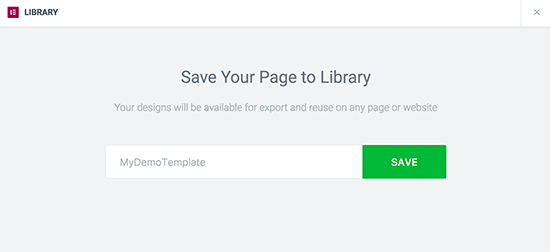
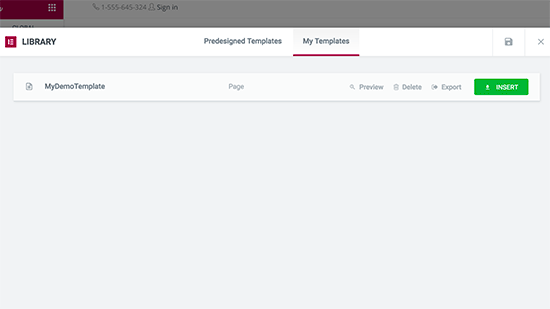
保存Elementor模板

自己设计的页面可以保存成自己的模板

需要的时候,打开My Templates点击导入就可以啦。
赶快用Elementor设计你自己的网站吧。
具体的教程可以看我拍摄的影片
【如何用Elementor一步一步定制自己的页面[WordPress外贸独立站Elementor教程]】
https://www.bilibili.com/video/BV1rU4y117MG/