WordPress后台在外观appearance里面,可以找到Widget,你可以根据自己的需求来添加小工具widget,必须侧边栏sidebar等等的。
氮素,当你安装了一些主题,就在WordPress后台找不到小工具widget。这时候就需要手动进行添加了。
没有小工具Widget

比如我的网站用Hello Elementor主题,在外观中就没有小工具。因为我们用了Elementor网页编辑器,就可以自己设计网页的侧边栏,就不需要再去添加小工具了。
氮素,如果你需要使用其他的网站外观主题theme,或者没有使用Elementor网页编辑器,又特别需要小工具widget,我们就可以想办法把小工具恢复过来。
添加代码

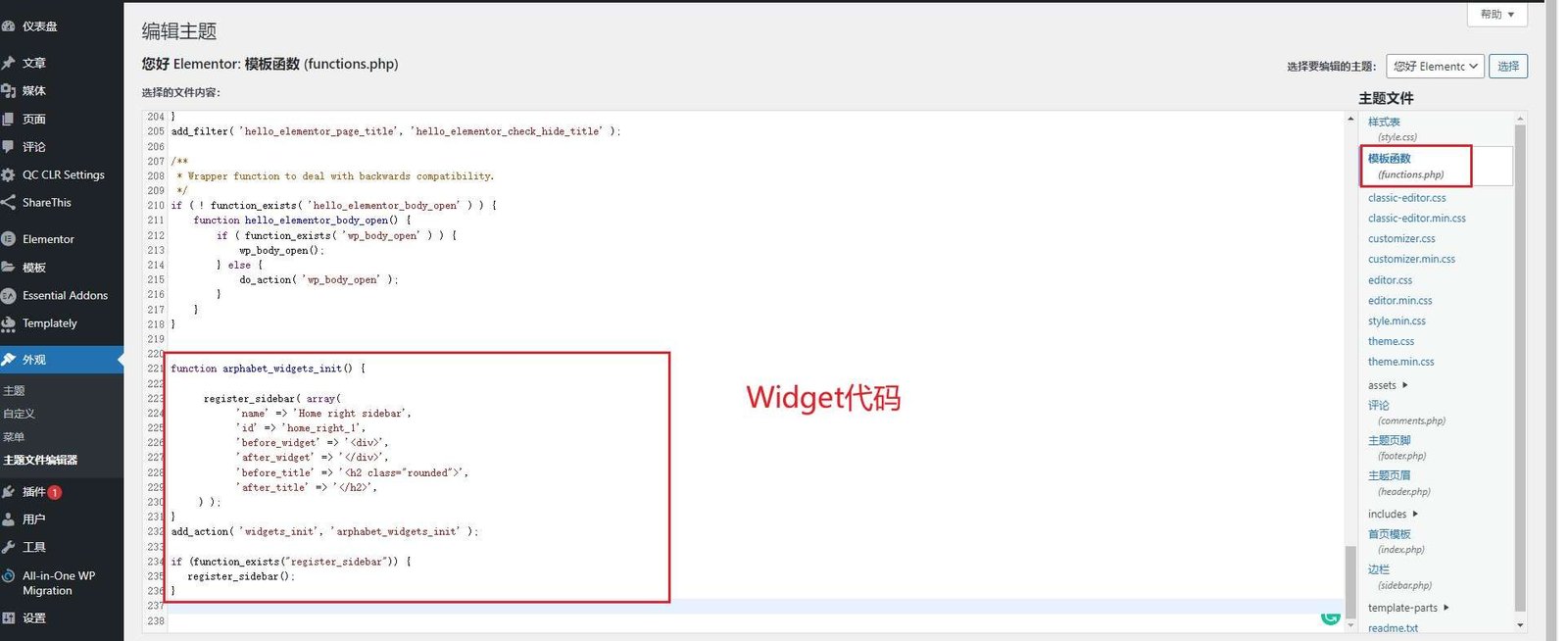
打开WordPress后台,找到外观appearance,然后打开主题文件编辑器theme editor,然后打开function.php file文件夹,讲以下这段代码复制粘贴进去
function arphabet_widgets_init() {
register_sidebar( array(
‘name’ => ‘Home right sidebar’,
‘id’ => ‘home_right_1’,
‘before_widget’ => ‘<div>’,
‘after_widget’ => ‘</div>’,
‘before_title’ => ‘<h2 class=”rounded”>’,
‘after_title’ => ‘</h2>’,
) );
}
add_action( ‘widgets_init’, ‘arphabet_widgets_init’ );
if (function_exists(“register_sidebar”)) {
register_sidebar();
}

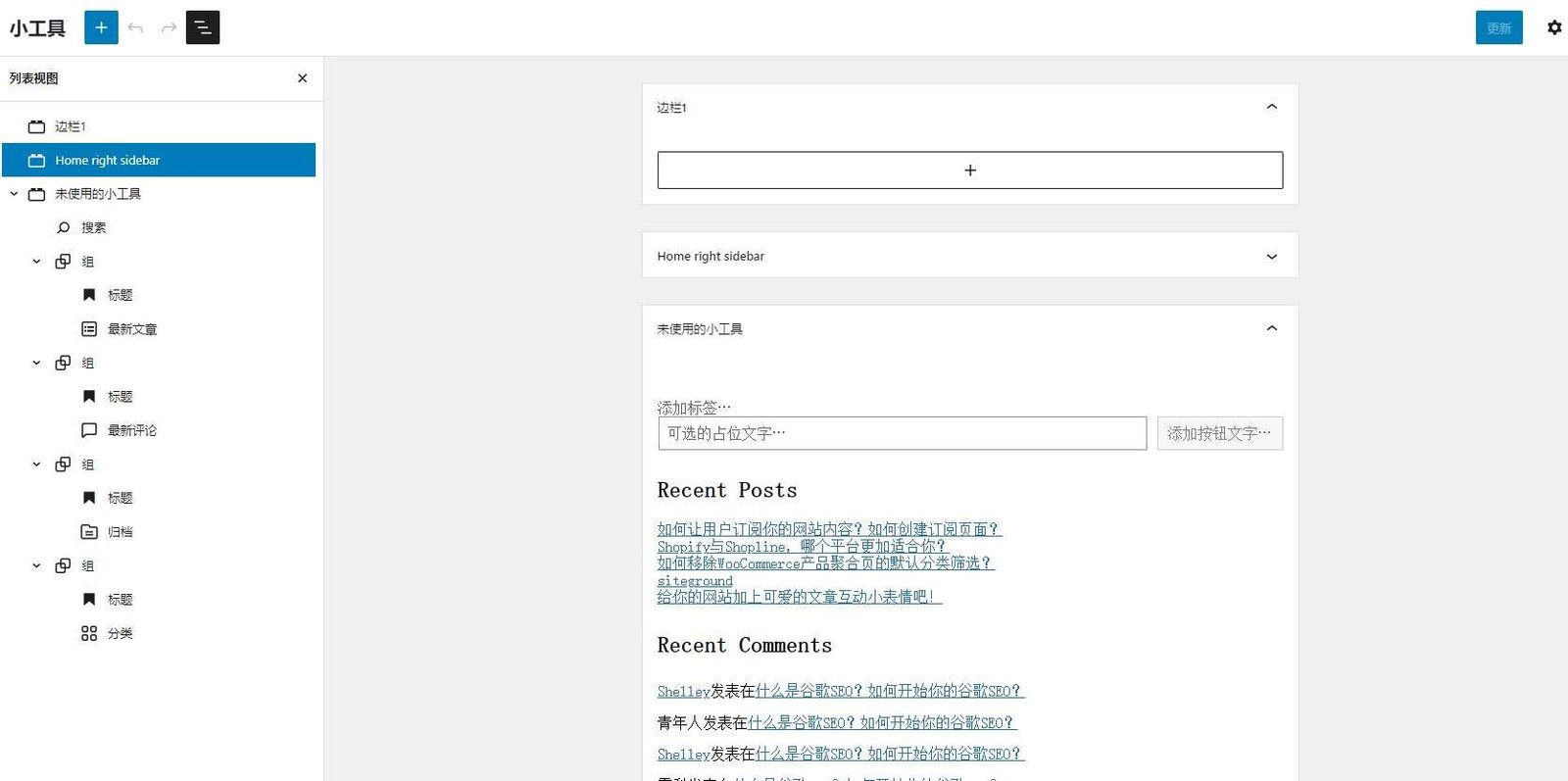
这样就成功将微件Widget成功添加进来了。
添加你需要的微件

恢复经典微件界面
和经典编辑器设置一样,我也特别不习惯block widget的界面,我现在需要把之前的经典微件界面恢复过来。
安装经典小工具插件

和安装经典编辑器Classic Editor一样,我们安装经典小工具Classic Widget插件

熟悉的widget小工具微件界面就回来了。
赶快试试吧。