什么是核心网页指标Core Web Vitals
核心网页指标 是 Google 推出的一组关键指标,用于衡量网页的加载性能、互动性和视觉稳定性。这些指标直接关系到用户在访问网页时的体验,因此对搜索引擎排名和用户转化率都产生了深远影响。
核心网页指标有哪些?

核心网页指标,也就是 Core Web Vitals,是 Google 推出的一组关键指标,用来衡量网页的加载性能、互动性和视觉稳定性。简单来说,就是用来评估一个网页是不是又快又好用。
核心网页指标主要包括以下几个方面:
核心网页指标(Core Web Vitals)是 Google 推出的用来衡量网页加载性能、交互性和视觉稳定性的一组关键指标。这些指标直接影响用户体验,并越来越受到搜索引擎的重视。
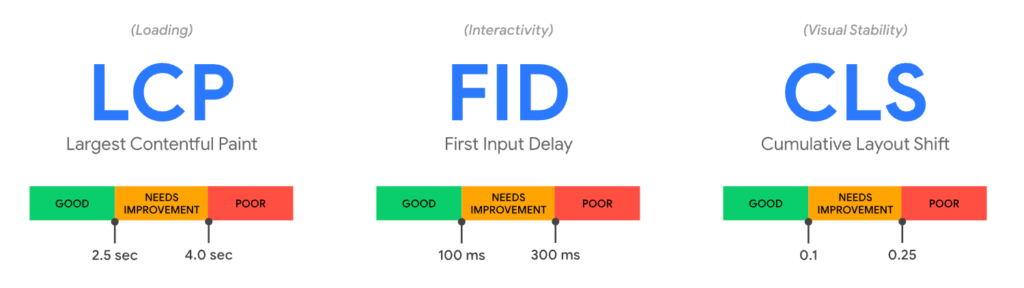
1. 最大内容绘制(Largest Contentful Paint,LCP)
- 定义: 衡量页面上最大的文本块或图像元素从开始加载到完全渲染可见所花费的时间。
- 意义: LCP 直接反映了用户感知到的加载速度。一个较高的 LCP 值意味着用户需要等待更长时间才能看到页面主要内容。
- 优化建议:
- 优化图片:压缩图片、使用懒加载、使用响应式图片。
- 减少渲染阻塞:将关键 CSS 放置在 HTML 的 <head> 中,最小化 JavaScript。
- 预加载关键资源:提前加载页面上最重要的资源。
2. 首次内容绘制(First Contentful Paint,FCP)
- 定义: 衡量浏览器首次渲染任何文本、图像、非白色的画布或 SVG 元素的时间。
- 意义: FCP 标志着浏览器开始在屏幕上显示内容。
- 优化建议:
- 减少上述步骤中的渲染阻塞。
- 优化字体加载:使用字体显示交换或预加载字体。
3. 首次输入延迟(First Input Delay,FID)
- 定义: 衡量从用户第一次与页面交互(例如点击一个链接、点击一个按钮)到浏览器响应的时间。
- 意义: FID 反映了页面的交互性。一个较高的 FID 值意味着用户在与页面交互时会遇到延迟,影响用户体验。
- 优化建议:
- 减少主线程工作:避免长时间运行的任务,将耗时操作移到 Web Worker 中。
- 优化事件监听器:避免过度使用事件监听器。
4. 累积布局偏移(Cumulative Layout Shift,CLS)
- 定义: 衡量页面在可见区域内元素位置的稳定性。
- 意义: CLS 过高会导致页面内容发生抖动或重排,影响用户阅读体验。
- 优化建议:
- 设置图片尺寸:为图片设置明确的宽高,避免布局变化。
- 避免动态加载影响布局:在页面加载完成后再动态添加内容。
- 使用视口单位:使用 vw、vh 等视口单位,使布局更稳定。
总之呢:
- LCP 关注页面内容的加载速度。
- FID 关注页面对用户输入的响应速度。
- CLS 关注页面内容的稳定性。
为什么核心网页指标很重要?

页面核心指标(Core Web Vitals)就像是一份衡量网页健康状况的“体检报告”,它直接影响到用户在访问你网站时的体验。
为什么CWV这么重要呢?
1. 提升用户体验
- 更快加载: 谁都喜欢打开网页就能立刻看到内容,而不是白屏半天。
- 更流畅交互: 点击按钮、滚动页面时,反应迅速,不会卡顿。
- 视觉更稳定: 页面内容不会乱跳,看起来更舒服。
2. 提高搜索引擎排名
- Google 爸爸说了算: Google 明确表示,核心网页指标是搜索排名算法的重要考量因素之一。
- 用户体验至上: Google 认为,用户体验好的网站更值得被推荐给用户。
3. 增加转化率
- 更低的跳出率: 用户不会因为加载慢而离开你的网站。
- 更高的点击率: 用户更愿意点击一个响应迅速的链接。
- 更好的转化率: 用户更容易完成购买、注册等操作。
举个例子:
想象一下,你走进一家商店,想买一件衣服。店员服务态度很好,但是你找半天都找不到合适的尺码,试衣间前还排了长队。这时候,你会不会觉得很烦躁,甚至想直接离开?
网站也是一样,如果加载速度慢、操作不流畅,用户也会有同样的感受。
页面核心指标是网站优化中不可忽视的一环。通过优化这些指标,你可以提升用户体验,提高搜索引擎排名,最终带来更多的流量和转化。
想了解更多关于核心网页指标的优化,你可以参考以下资源:
- Google Developers: https://developers.google.com/learn/pathways/web-vitals
- Web.dev: https://web.dev/
如何改善核心网页指标?

核心网页指标是衡量网页性能的重要标准,优化这些指标可以显著提升用户体验,提高搜索引擎排名。下面就来详细说说如何改善这些指标:
1. 优化图片
- 压缩图片: 使用工具如TinyPNG、Squoosh等对图片进行无损压缩,减小文件大小。
- 选择合适格式: 根据图片内容选择合适的格式,如JPEG适合照片,PNG适合图标和文字。
- 懒加载: 对于不在屏幕可见区域的图片,延迟加载,等用户滚动到该区域时再加载。
- 响应式图片: 根据不同设备的屏幕尺寸提供不同尺寸的图片。
2. 优化 JavaScript
- 延迟加载: 对于非关键的JavaScript,可以延迟加载,等用户需要时再加载。
- 最小化代码: 删除多余的空格、注释等,减小文件大小。
- 合并文件: 将多个JavaScript文件合并成一个,减少HTTP请求。
3. 优化 CSS
- 最小化代码: 同JavaScript一样,删除多余的空格、注释等。
- 减少样式重计算: 避免频繁修改DOM元素的样式,减少浏览器重绘和重排。
- 关键CSS: 将关键CSS提取出来,放在HTML的<head>中,以便尽早渲染。
4. 减少 HTTP 请求
- 合并文件: 将多个小文件合并成一个,减少HTTP请求次数。
- 使用CSS Sprites: 将多个小图标合并成一张图片,减少HTTP请求。
- 浏览器缓存: 对于静态资源,设置合适的缓存策略,减少服务器请求。
5. 优化服务器
- 选择性能好的服务器: 确保服务器硬件配置足够,能够快速响应用户请求。
- 使用CDN: 内容分发网络可以将静态资源分发到全球各地,减少延迟。
- 优化数据库: 优化数据库查询,减少数据库负载。
6. 其他优化
- 减少第三方脚本: 尽量减少引入第三方脚本,每个脚本都会增加额外的HTTP请求。
- 避免重定向: 减少不必要的重定向,每次重定向都会增加额外的加载时间。
- 利用浏览器缓存: 浏览器缓存可以减少对服务器的请求,加快页面加载速度。
如何测量核心网页指标?

测量核心网页指标,就是对你的网站进行一次“体检”,看看它在性能方面表现如何。Google提供了多种工具来帮助你轻松完成这项任务。
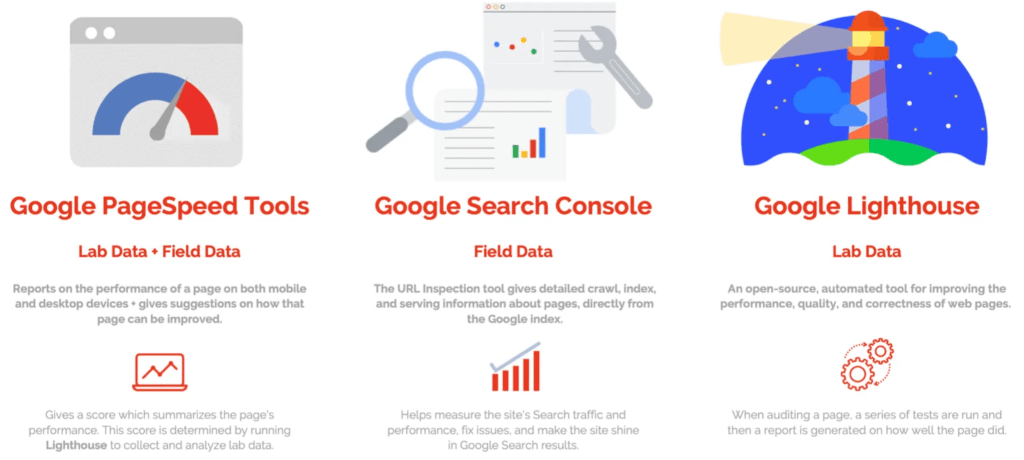
常用的测量工具
Google PageSpeed Insights:
- 最受欢迎的选择: 直接输入你的网址,就能得到一份详细的报告,包括LCP、FCP、FID、CLS等指标的得分,以及针对性的优化建议。
- 两种模式: 实验室模式(Lab)提供更详细的实验室数据,而现场模式(Field)则基于真实用户的数据。
- 免费且易用: 是最常用的工具之一。
Lighthouse:
- 开源工具: 可以集成到各种开发工具中,比如Chrome开发者工具。
- 自定义性强: 可以自定义测试场景,非常适合开发者进行深入分析。
- 多维度评估: 不仅评估核心网页指标,还包括其他性能指标、可访问性、SEO等。
Chrome开发者工具:
- 内置性能面板: 可以实时查看网页加载过程中的各项指标,包括LCP、FCP、FID等。
- 方便调试: 可以帮助你定位性能瓶颈,进行针对性优化。
WebPageTest:
- 高级功能: 提供了丰富的测试选项,可以模拟不同网络环境、设备等。
- 详细报告: 生成详细的瀑布图、视频回放,帮助你深入了解网页加载过程。
其他工具
- GTmetrix: 提供了类似PageSpeed Insights的报告,同时还提供了瀑布图等可视化工具。
- Pingdom: 侧重于网站速度测试,但也提供了一些核心网页指标的数据。
测量步骤
- 选择工具: 根据你的需求选择合适的工具,比如PageSpeed Insights是最常用的。
- 输入网址: 在工具中输入你要测试的网址。
- 运行测试: 点击运行测试按钮,等待工具完成分析。
- 查看报告: 工具会生成一份详细的报告,包括各项指标的得分、优化建议等。
注意
- 多次测试: 为了得到更准确的结果,建议多次测试,并取平均值。
- 模拟不同网络环境: 可以使用工具模拟不同的网络环境,比如3G、4G等,以了解网站在不同网络条件下的表现。
- 关注用户体验: 除了核心网页指标,还要关注其他影响用户体验的因素,比如页面布局、内容的可读性等。
通过这些工具,你可以轻松地测量核心网页指标,并找出网站性能的瓶颈。然后,根据工具提供的优化建议,有针对性地进行改进。
想了解更多关于核心网页指标的测量和优化,你可以参考以下资源:
- Google Developers: https://developers.google.com/learn/pathways/web-vitals
- Web.dev: https://web.dev/
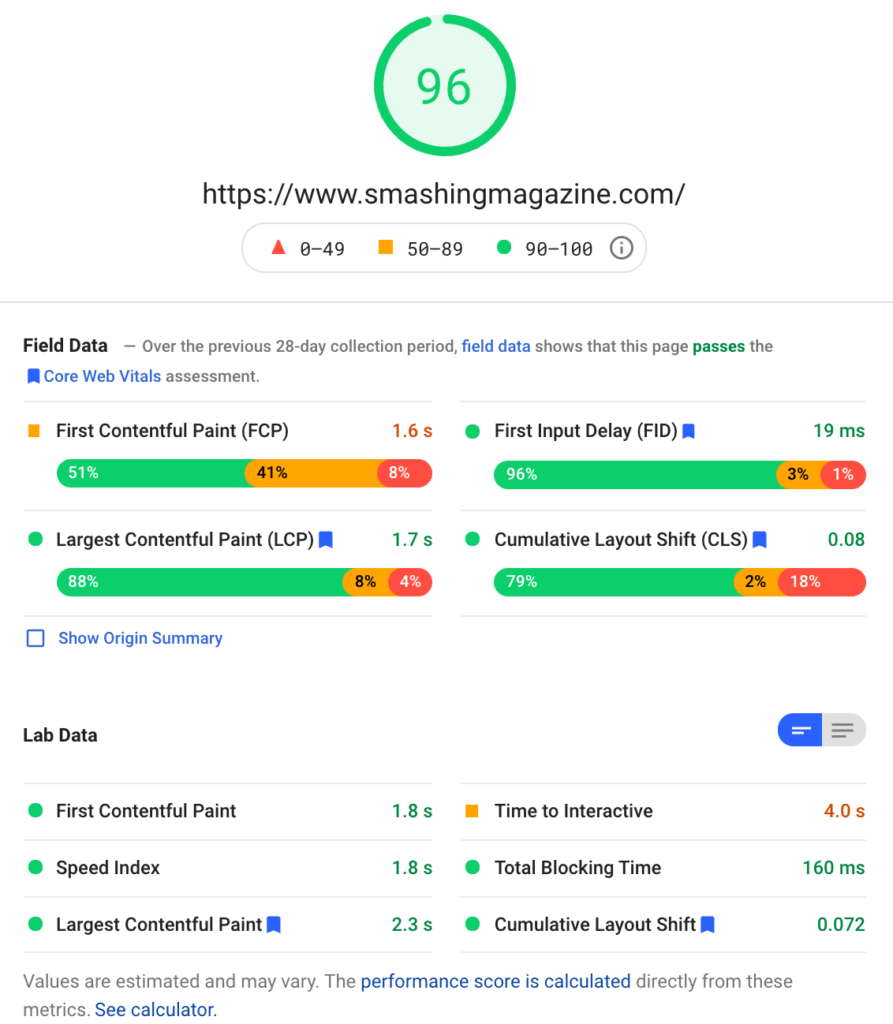
如何解读PageSpeed Insights报告?
PageSpeed Insights(PSI)是一个非常有用的工具,它能为我们提供网站性能的详细报告。但这份报告包含很多数据,如何解读才能更有针对性地优化网站呢?
1. 理解报告结构
PSI报告通常分为两部分:
- 实验室数据(Lab Data):基于模拟环境,测量网页在理想条件下的性能。
- 现场数据(Field Data):基于真实用户的数据,反映网页在实际使用场景中的表现。
2. 关注核心网页指标
- LCP(最大内容绘制):衡量页面主要内容显示出来的时间。
- FCP(首次内容绘制):衡量页面开始显示内容的时间。
- FID(首次输入延迟):衡量用户点击页面元素后,页面响应的时间。
- CLS(累积布局偏移):衡量页面内容的稳定性。
这些指标的得分范围一般在0-100之间,分数越高表示性能越好。
3. 分析诊断信息
PSI会针对每个指标提供详细的诊断信息,包括:
- 问题原因: 明确指出导致性能问题的原因,比如图片过大、JavaScript文件过多等。
- 优化建议: 提供具体的优化建议,比如压缩图片、延迟加载脚本等。
- 影响程度: 评估每个问题对性能的影响程度。
4. 优先级排序
- 根据影响程度: 优先解决对性能影响最大的问题。
- 根据用户体验: 优先解决影响用户交互的问题,比如FID过高。
- 根据业务目标: 优先解决影响转化率的问题。
5. 具体解读示例
假设PSI报告显示LCP得分较低,诊断信息指出是由于一张大图片导致的。那么,我们可以尝试以下优化措施:
- 压缩图片: 使用工具压缩图片,减小文件大小。
- 懒加载: 对于不在屏幕可见区域的图片,延迟加载。
- 使用响应式图片: 根据设备屏幕尺寸提供不同尺寸的图片。
6. 其他注意事项
- 不同设备、网络环境: PSI可以模拟不同的设备和网络环境,以便更全面地评估网站性能。
- 持续优化: 网页性能优化是一个持续的过程,需要定期进行测试和调整。
- 结合其他工具: 可以结合其他工具(如Lighthouse、GTmetrix)进行更深入的分析。
小贴士
- 不要只关注分数: 分数只是一个参考,更重要的是理解导致低分的原因,并针对性地进行优化。
- 关注用户体验: 优化不仅仅是提高分数,更重要的是改善用户的实际体验。
- A/B测试: 在进行优化之前,可以先进行A/B测试,以验证优化效果。
PageSpeed Insights报告为我们提供了一份详细的网站性能“体检报告”,通过仔细解读和分析,我们可以有针对性地进行优化,提升网站的加载速度和用户体验。
应该优先优化哪个核心网页指标?
优先优化哪个核心网页指标,取决于你的网站的具体情况和目标。 不同的指标代表着不同的用户体验方面,因此优化策略也会有所不同。
一般情况下,建议优先考虑以下几个方面:
用户痛点:
- 如果用户经常抱怨页面加载缓慢: 那么 LCP (最大内容绘制) 和 FCP (首次内容绘制) 就应该优先优化,以缩短页面加载时间。
- 如果用户反馈页面交互不流畅: 那么 FID (首次输入延迟) 就应该优先优化,以提升页面响应速度。
- 如果页面内容经常发生抖动或重排: 那么 CLS (累积布局偏移) 就应该优先优化,以保证页面布局的稳定性。
业务目标:
- 如果你的网站以内容展示为主: 那么 LCP 和 FCP 就显得尤为重要,因为用户希望尽快看到页面内容。
- 如果你的网站以交互为主: 那么 FID 就显得尤为重要,因为用户希望页面能够快速响应他们的操作。
- 如果你的网站以电商为主: 那么 CLS 就显得尤为重要,因为页面布局的稳定性会直接影响用户购物体验。
指标得分:
- 优先优化得分最低的指标: 优先解决得分最低的指标,可以带来最显著的性能提升。
- 综合考虑: 不要只关注一个指标,而应该综合考虑所有指标,找到最佳的优化方案。
常见优化场景及建议
- LCP 优化: 压缩图片、使用懒加载、优化关键渲染路径。
- FCP 优化: 减少JavaScript和CSS的阻塞渲染、优化字体加载。
- FID 优化: 减少主线程工作、避免长时间任务、优化事件监听器。
- CLS 优化: 设置图片尺寸、避免动态加载影响布局、使用视口单位。
没有一个放之四海皆准的答案,最优的优化策略取决于你的具体情况。
建议你:
- 使用PageSpeed Insights等工具: 获取详细的性能报告,了解网站的具体问题。
- 结合用户反馈: 收集用户反馈,了解用户在使用网站时的痛点。
- A/B测试: 在进行优化前,先进行A/B测试,以验证优化效果。
- 持续优化: 网页性能优化是一个持续的过程,需要不断地监测和调整。
想了解更多关于PageSpeed Insights的用法和优化技巧,可以参考Google官方文档:https://developers.google.com/speed/docs/insights/
如果你有其他关于核心网页指标Core Web Vitals的问题,欢迎随时讨论