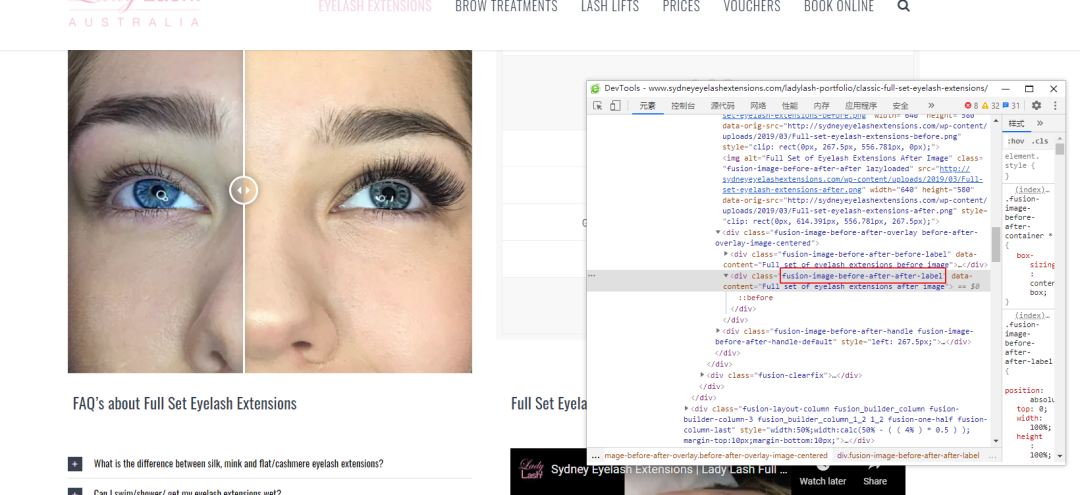
很多网站在产品页面展示的时候就会加上before and after的功能,来展示产品的前后使用功效的对比。
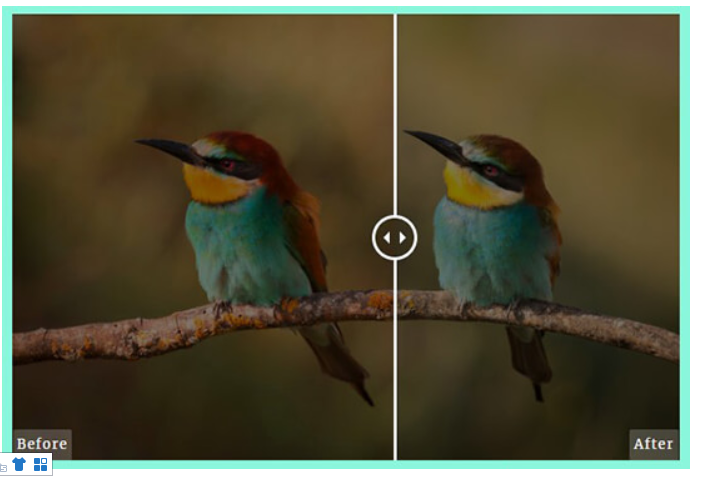
比如截图展示的这样

这个功能WordPress网站就可以轻松添加。
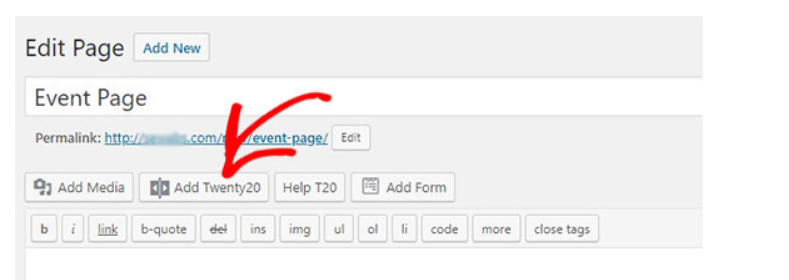
看看如何添加吧
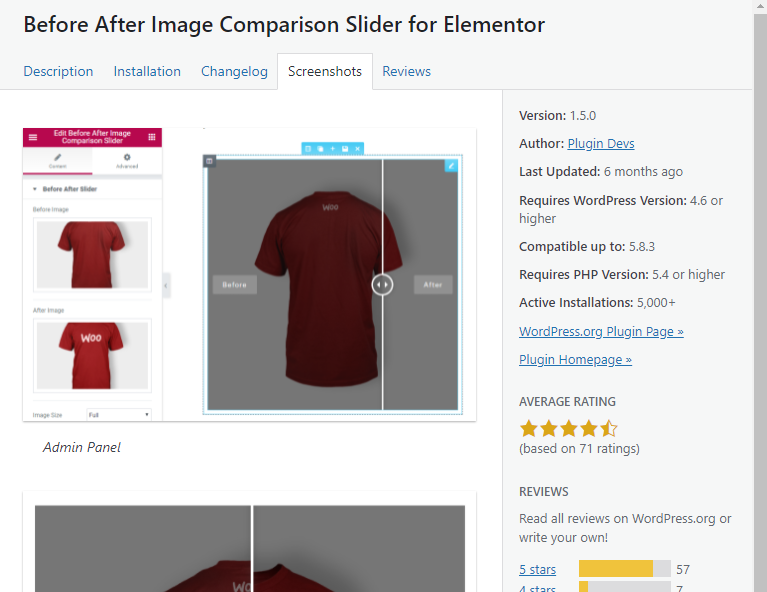
WordPress插件Twenty20 Image Before-After
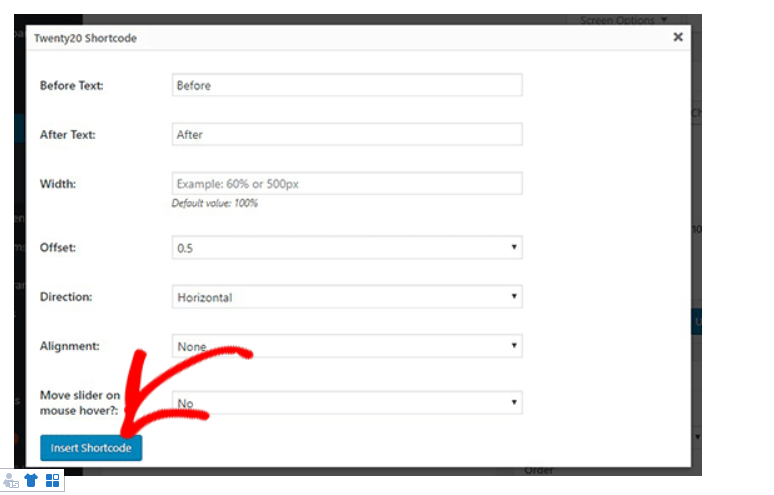
我们通过添加先关的功能的WordPress插件就可以完成该效果


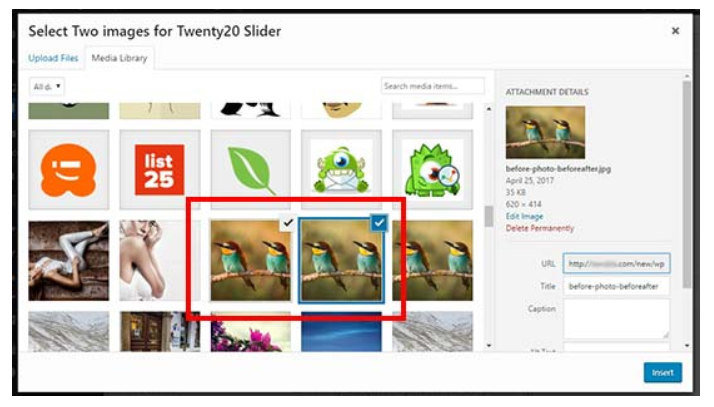
然后在你的WordPress媒体管理里面,选择两张图片作为前后对比的效果





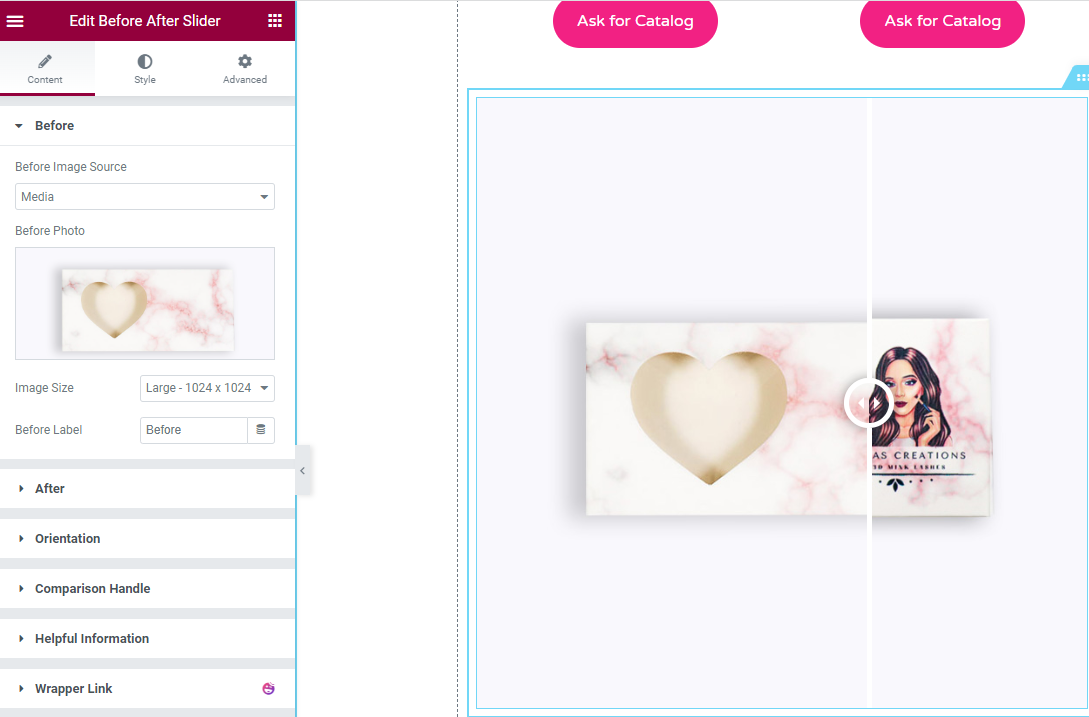
Happy Addons

如何你的网站使用的是Elementor编辑器, 那也非常的方便。
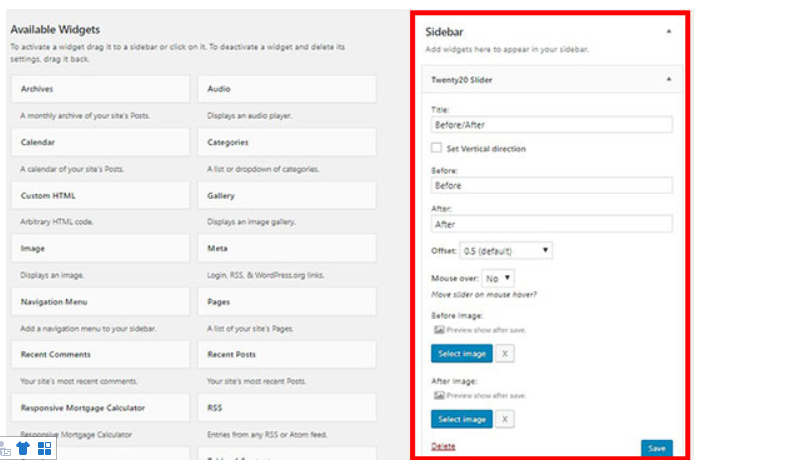
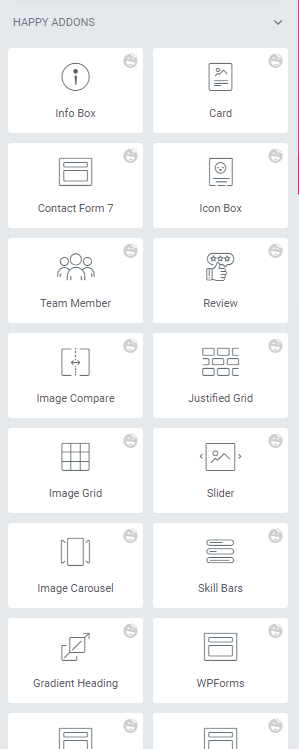
首先安装Happy Addons插件,这个插件是专门用于Elementor page builder的,安装Happy Addons之后呢,你的Elementor就会多出很多的小工具。

然后你添加before and after微件,就可以制作实现产品前后对比的功能了。

赶快去试试吧。
大家还有什么关于WordPress建站和Elementor使用的问题,都可以联系我哦。