有想过在你的WordPress网站博客文章blog post中添加CTA按钮吗?
合理的添加CTA按钮可以有效提高文章的转化率,比如号召访客填写表单,发起询盘,完成购买等等;CTA按钮的设计一定要足够醒目,可以吸引访客的注意,点击按钮发起转化的动作。
比如,我们写了一篇关于“玻璃杯测评”的文章,我们就可以添加CTA按钮,引导用户去询问或者购买玻璃杯产品。
今天呢,雪梨就跟大家展示在你的网站文章中如何添加CTA按钮。
默认谷腾堡编辑器添加按钮

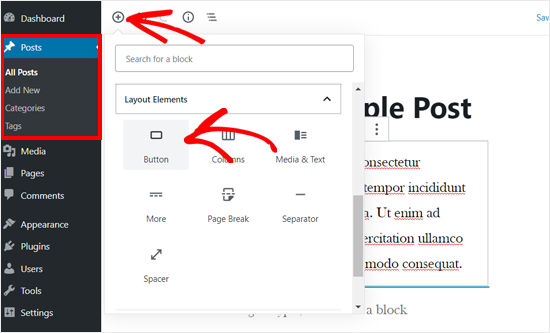
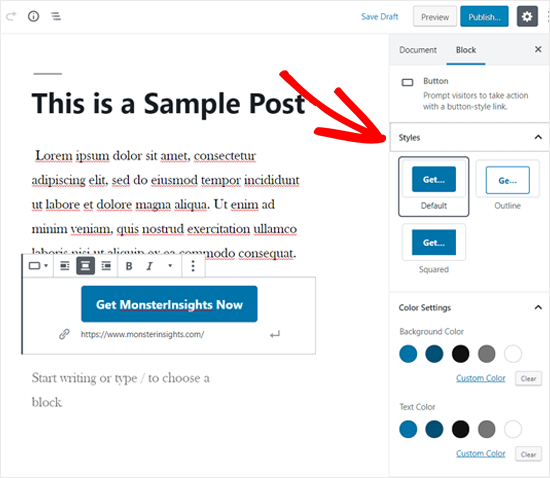
WordPress后台默认的编辑器是谷腾堡编辑,大家直接添加button小部件,就可以添加CTA按钮了

紧接着编辑你的CTA按钮文本,链接,以及外观样式,设置你的按钮颜色,风格等等。

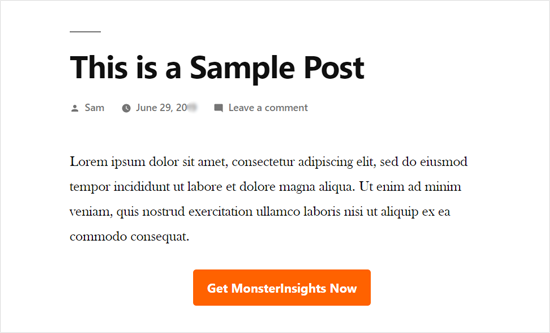
调整完了,这就是最终的展示效果。按钮的颜色最好和你的网站颜色风格保持协调一致。
经典编辑器添加按钮
在之前的历史文章谷腾堡Gutenberg区块编辑器?No! 我还是大爱经典编辑器Classic Editor!中,我跟大家说我还是喜欢用经典编辑器。
在经典编辑器中,我们可以安装Forget About Shortcode Buttons插件,来实现在文章中添加CTA按钮的功能。

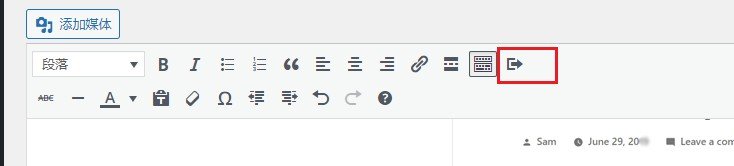
安装激活Forget About Shortcode Buttons插件之后,大家就可以你的经典编辑器里找到这个向右箭头这个图标

点击图标就可以编辑你的按钮了。
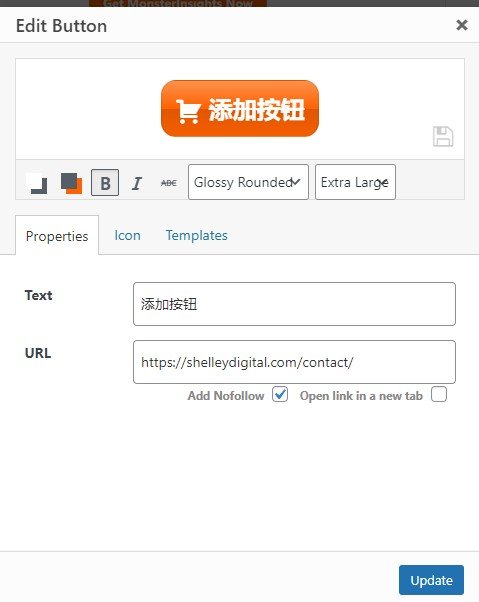
你可以:
- 编辑文本和链接
- 设置图标颜色
- 添加小图标
- 保存按钮样式
![]()
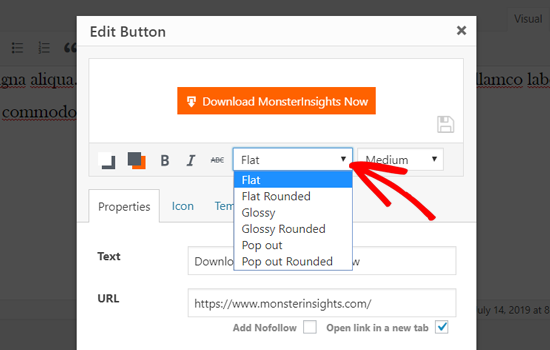
你还可以设置按钮的形状及风格样式

按钮编辑好保存发布就可以了。
你也试试在你网站文章中添加按钮吧。
结语
大家有什么WordPress后台的操作问题,都可以随时联系我哦。